标签:
1,创建径向渐变对象 createRadialGradient(x0,y0,r0,x1,y1,r1),其中x0,y0,r0分别为起始圆的位置坐标和半径,x1,y1,r1为终止圆的坐标和半径。
2,设置渐变颜色 addColorStop(position,color),position为从0.0~1.0之间的值,表示渐变的相对位置;color是一个有效的css颜色值。
3,设置画笔颜色为该径向渐变对象。
4,画图。
var c = document.getElementById(‘mycanvas‘).getContext(‘2d‘);
var radial = c.createRadialGradient(100,100,20,120,120,50); radial.addColorStop(0,‘#EE84AA‘); radial.addColorStop(0.9,‘#FF0188‘); // 颜色值 #FF0188 == rgba(255,1,136,1) radial.addColorStop(1,‘rgba(255,1,136,0)‘); c.fillStyle = radial; c.fillRect(0,0,500,500);
效果图如下,这个立体的球形。



var c = document.getElementById(‘mycanvas‘).getContext(‘2d‘);
var radial = c.createRadialGradient(100,100,20,120,120,50);
radial.addColorStop(0,‘#EE84AA‘);
radial.addColorStop(0.9,‘#FF0188‘);
radial.addColorStop(1,‘rgba(255,1,136,0)‘);
c.fillStyle = radial;
c.fillRect(0,0,500,500);
//以下是添加的辅助线
c.arc(100,100,20,0,2*Math.PI);
c.moveTo(170,120);
c.arc(120,120,50,0,2*Math.PI);
c.stroke();
效果图:

var radial = c.createRadialGradient(80,80,20,120,120,50);
radial.addColorStop(0,‘#EE84AA‘);
radial.addColorStop(0.9,‘#FF0188‘);
radial.addColorStop(1,‘rgba(255,1,136,0)‘);
c.fillStyle = radial;
c.fillRect(0,0,500,500);
//以下是添加的辅助线
c.arc(80,80,20,0,2*Math.PI);
c.moveTo(170,120);
c.arc(120,120,50,0,2*Math.PI);
c.stroke();
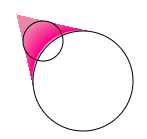
效果图:

var radial = c.createRadialGradient(100,100,20,130,130,50);
radial.addColorStop(0,‘#EE84AA‘);
radial.addColorStop(0.9,‘#FF0188‘);
radial.addColorStop(1,‘rgba(255,1,136,0)‘);
c.fillStyle = radial;
c.fillRect(0,0,500,500);
//以下是添加的辅助线
c.arc(100,100,20,0,2*Math.PI);
c.moveTo(180,130);
c.arc(130,130,50,0,2*Math.PI);
c.stroke();
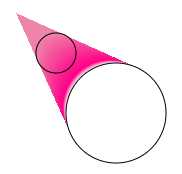
效果图:

var radial = c.createRadialGradient(70,70,20,130,130,50);
radial.addColorStop(0,‘#EE84AA‘);
radial.addColorStop(0.9,‘#FF0188‘);
radial.addColorStop(1,‘rgba(255,1,136,0)‘);
c.fillStyle = radial;
c.fillRect(0,0,500,500);
//以下是添加的辅助线
c.arc(70,70,20,0,2*Math.PI);
c.moveTo(180,130);
c.arc(130,130,50,0,2*Math.PI);
c.stroke();
效果图,so cute~


解第一题过程中为了避免这个问题的干扰,设置了大大的着色区域c.fillRect(0,0,500,500);
var radial = c.createRadialGradient(100,100,20,120,120,50);
radial.addColorStop(0,‘#EE84AA‘);
radial.addColorStop(0.9,‘#FF0188‘);
radial.addColorStop(1,‘rgba(255,1,136,0)‘);
c.fillStyle = radial;
c.arc(80,100,60,0,2*Math.PI);
c.fill();
//以下是添加的辅助线
c.moveTo(170,120);
c.arc(120,120,50,0,2*Math.PI);
c.stroke();
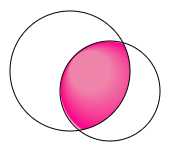
辅助线效果图:

上面较大的圆为绘制区域,下面小点的是径向渐变圆。着色区域是两个圆相交的部分。
相关参考地址:
标签:
原文地址:http://www.cnblogs.com/-nothing-/p/5039537.html