标签:
按钮(按钮组)
使用方法:按钮组和下拉菜单组件一样,需要依赖于button.js插件才能正常运行。不过我们同样可以直接只调用bootstrap.js文件。使用一个名为btn-group的容器。
<div class="btn-group">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-step-backward"></span>
</button>
…
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-step-forward"></span>
</button>
</div>
也可以使用别的标签,唯一要保证的是:不管使用什么标签,.btn-group容器里的标签元素需要带有类名.btn
按钮(按钮工具栏)
在富文本编辑器中,将按钮组分组排列在一起,比如复制,粘贴等。bootstrap框架按钮工具栏也提供了这样的制作方法,你只需要将按钮组btn-group按组放在一个大的容器btn-toolbar中
<div class="btn-toolbar">
<div class="btn-group">
…
</div>
<div class="btn-group">
…
</div>
<div class="btn-group">
…
</div>
<div class="btn-group">
…
</div>
</div>
按按钮组大小设置:
.btn-group-lg:大按钮组
.btn-group-sm:小按钮组
.btn-group-xs:超小按钮组
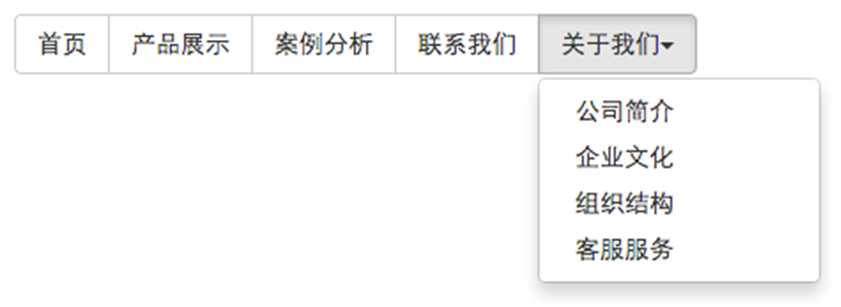
按钮(嵌套分组)

<div class="btn-group">
<button class="btnbtn-default" type="button">首页</button>
<button class="btnbtn-default" type="button">产品展示</button>
<button class="btnbtn-default" type="button">案例分析</button>
<button class="btnbtn-default" type="button">联系我们</button>
<div class="btn-group">
<button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
</div>
按钮(垂直分组):
在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可
<div class="btn-group-vertical">
<button class="btnbtn-default" type="button">首页</button>
<button class="btnbtn-default" type="button">产品展示</button>
<button class="btnbtn-default" type="button">案例分析</button>
<button class="btnbtn-default" type="button">联系我们</button>
<div class="btn-group">
<button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
</div>
展示效果为:

按钮(等分按钮)
等分按钮也被称为自适应分组按钮,其实现在按钮组"btn-group"上追加一个"btn-group-justified"
注意:在制作等分按钮组时,请尽量使用<a>标签元素来制作按钮,因为使用<button>标签元素时,使用display:table在部分浏览器中支持并不友好。
按钮(下拉菜单)
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的。不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果,简单点就是点击一个按钮,会显示影藏的下拉餐单。
按钮下拉菜单其实就是普通的下拉菜单,只不过把<a>标签元素换成了‘button’标签元素。唯一不同的外部容器,“div.dropdown”换成了“div.btn-group”:
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
</ul>
</div>
按钮的向下向上三角形:
按钮的向下三角形,我们通过<button>标签中添加一个<span>标签元素,并且命名为"caret"。有时候我们的下拉菜单会向上弹起,这个时候,我们的小三角形需要朝上显示,实现方法:需要在.btn-group类上追加dropup类名。
标签:
原文地址:http://www.cnblogs.com/jodie-blog/p/5031948.html