标签:style blog http color os width
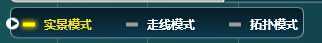
实现的效果为:

我感觉来自定义RadioButton样式和定义button空间的样式差不多,只是类型不同而已。
接下来分析一下样式代码:
<!--自定义单选按钮样式-->
<Style TargetType="RadioButton">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<Grid Width="100"
Height="22">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Image Source="Images/radio01.png" //这里的图片为灰色是的图片
Width="12"
Height="4"
x:Name="radioImage"></Image>
<TextBlock x:Name="radioContent"
Grid.Column="1"
FontFamily="Microsoft YaHei"
FontWeight="Bold"
FontSize="12"
VerticalAlignment="Center"
Foreground="#FFFFFF"
Text="{TemplateBinding Content}"></TextBlock> //这里让它显示的文本内容直接绑定到RadioButton的Content属性上
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsKeyboardFocused" //当控件获取焦点时要执行的内容
Value="true">
<Setter TargetName="radioImage"
Property="Width"
Value="22" />
<Setter TargetName="radioImage"
Property="Height"
Value="14" />
<Setter TargetName="radioImage"
Property="Source"
Value="Images/radio02.png" /> //这是当被选中时的黄色图片
<Setter TargetName="radioContent"
Property="Foreground"
Value="#F1DC21" />
</Trigger>
<Trigger Property="IsMouseOver" //当鼠标放上去时要设置的内容
Value="true">
<Setter TargetName="radioImage"
Property="Width"
Value="22" />
<Setter TargetName="radioImage"
Property="Height"
Value="14" />
<Setter TargetName="radioImage"
Property="Source"
Value="Images/radio02.png" />
<Setter TargetName="radioContent"
Property="Foreground"
Value="#F1DC21" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
XAML中代码为:
<StackPanel Grid.Row="1" Orientation="Horizontal" Margin="50,0,0,0">
<RadioButton Content="实景模式" //在这里当给RadioButton的Content属性赋值时直接对应的就是样式中的radioContent
VerticalAlignment="Center"
Grid.Row="1"
Margin="3,0,0,7"
/>
<RadioButton Content="走线模式"
VerticalAlignment="Center"
Margin="3,0,0,7" />
<RadioButton Content="拓扑模式"
VerticalAlignment="Center"
Margin="3,0,0,7"/>
</StackPanel>
wpf 自定义RadioButton控件样式,布布扣,bubuko.com
标签:style blog http color os width
原文地址:http://www.cnblogs.com/zqhxl/p/3858726.html