标签:
这个项目本来是给一位客户开发的,由于某些原因,中止合作了,故现在开源出来,供大家参考。如果能够让大家在开发 WEB APP 的时候少走弯路,目的也就达到。
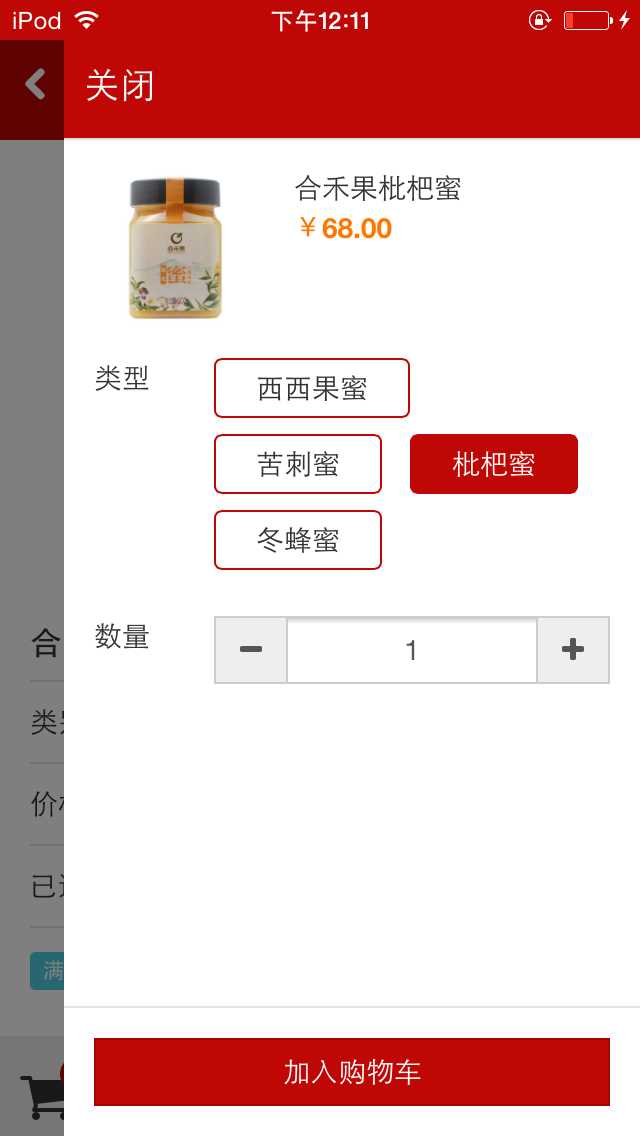
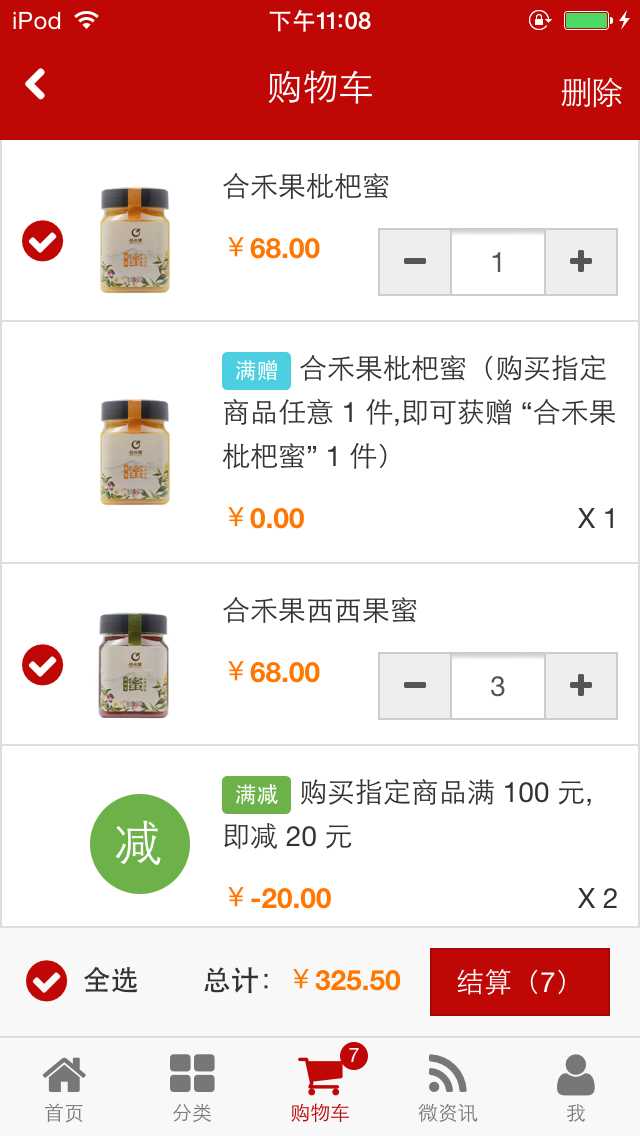
这个项目的设计目标是能够运行在微信上,并且能打包为 APP。
代码开源在 github 上,https://github.com/ansiboy/ChiTuStore
开源的前端框架,但是较为完整的开源项目却没有,这个项目,包括了电商大部份的功能,非常具有参考价值,尤其是对于做电商前端开发的朋友。
对这项目感兴趣的同学,可以加入 QQ群: 71418067 ,后期我也会尽可能地去维护这个项目。



http://u.alinq.cn/test/#Home_Index
由于项目是基于微信的,只有在微信上才能体验完整的功能,如需要体验完整的功能,请扫描下面的二给码。

这个项目涉及到的知识点有:jQuery, require js, knockout js, iscroll, hammer js, bootstrap
开发语言:typescript
必备知识:requirejs, knockout,typescript
我用 HBuilder 打包的,很方便。如果你们需要打包为 APP,建议使用 HBuilder。
如何运行?把代码下载下来,然后用 VS 打开 UserClient.sln 。
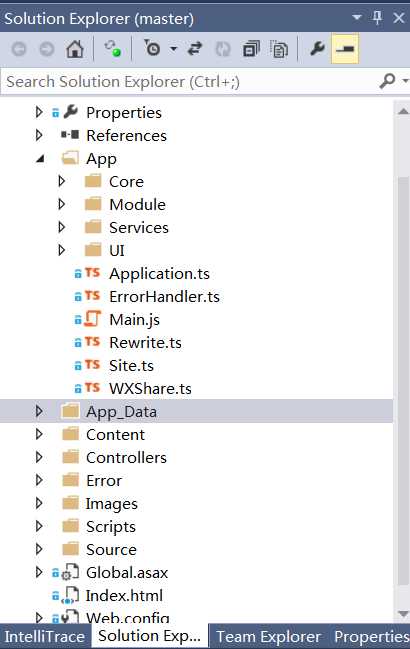
代码结构
为了能够让大伙能够迅速了解这个项目,下面把目录结构简单说一下:
APP:项目的 JS 和 Html 文件,都放在这个目录下。
Content:用来放置项目的样式文件。
Core:放置项目核心的 JS 模块,并且容易让其它项目重用的。
Module:项目的业务功能模块,其结构类似于 ASP.NET MVC。
Services:该文件夹放置和服务端直行通信的模块。
UI:项目中可重用的 UI 组件。
ErrorHandle:用于处理服务端以及客户端的错误。
WXShare:用于处理微信的分享。
Rewrite:出于项目的需求,需要对于某些 JS 类库的方法进行重写,放在这里。

标签:
原文地址:http://www.cnblogs.com/ansiboy/p/5044852.html