标签:
加快页面的呈现对于提升用户体验非常重要,良好的用户体验可以帮助我们获得更多的用户的信赖,从而在竞争中占得先机。
页面加载速度对用户的影响如何?
根据 Akamai 和Forrester的调查研究,接近一般的web使用者希望页面能在2秒以内打开,如果超过3秒大多数用户会放弃等待转向其他网站。尤其是对于购物网站,有79%的用户会因为网站速度慢而不再光临,甚至接近一办的人会把这个糟糕的体验在他的朋友圈传播开。网站的加载速度同时也会影响SEO。
如何改善页面加载速度?
优化的技巧很多,下面会逐一列出并详细解释为什么要这样做,只有了解其背后的原理,我们才能正确的用好它们。
优化资源加载顺序
资源的加载顺序对页面的加载速度影响非常大,我们首先来看看不同的加载方案产生的结果。
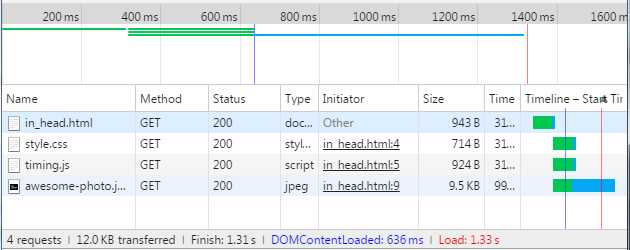
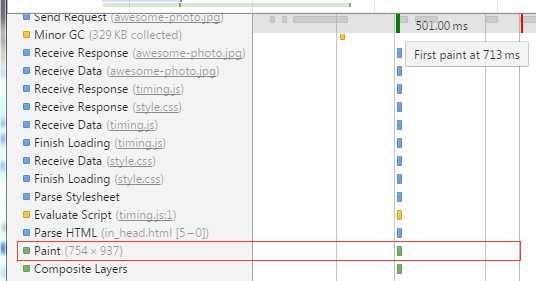
1.资源的导入放在head 查看demo

图1

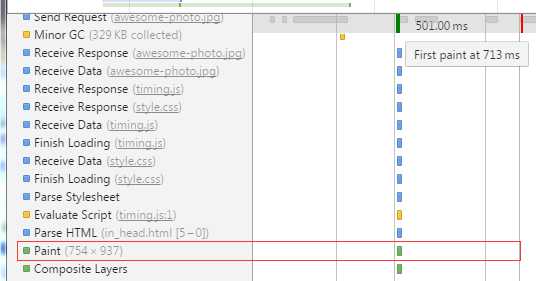
图2
分析:DomContentLoaded需要在js和css加载完后才触发,而first pain也是需要等到css加载解析完成以及js加载执行完才触发,显然这不是我们想要的。
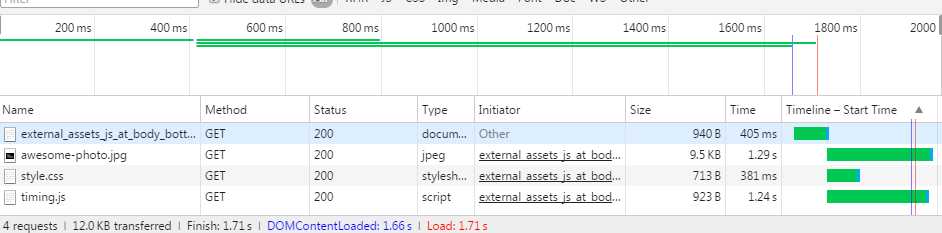
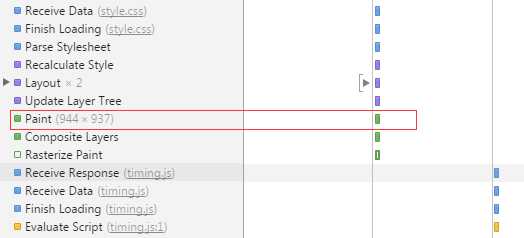
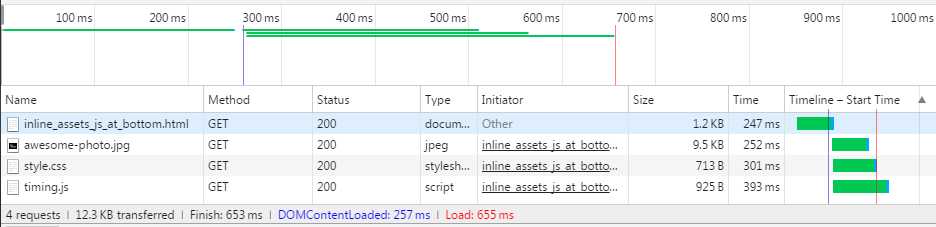
2.资源加载放在body底部 查看demo


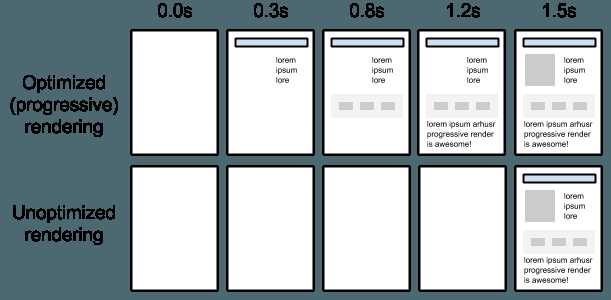
分析:从图中可以看出,虽然DomContentLoaded 还是要等待js和css加载解析完才触发,但是first pain 明显提前了,不需要等到js加载执行完。这个优化策略可以采用,缺点就是DomContentLoaded触发时间还是有些迟。这里,我们观察可以发现DomContentLoaded的触发慢的主要原因是因为外部资源的加载需要时间。所以,我们能不能考虑将css代码内嵌到页面省去加载时间呢,这是个好主意。但是新的问题又来了,代码的全部内嵌的话,资源就不能缓存利用了。这里,我们可以结合内嵌代码与外部资源加载。为了加快页面的展示,我们可以采用渐进的方式进行渲染,效果如图:

在每次的渲染中我们只加载最需要的外部资源(css,图片,js等)。
3.目前想到的最好方案 查看demo

分析: 这里我们可以看到我们最想要的结果,fisrt pain/DomContentLoaded 无需等待任何外部资源,只要html解析完成立即触发!
以上截图来自chrome开发者工具
未完待续...
引用
Michael Georgiou‘s Need for Speed – Fast Loading the Key to a Satisfying UX
Ilya Grigorik‘s Critical rendering path
标签:
原文地址:http://www.cnblogs.com/zechau/p/5044629.html