标签:
日常开发中,我们常用:before,:after来实现一些效果,比如
– 边框

– 图标

此时的content中只是为了伪元素能渲染出来而声明
|
1
2
3
|
div:before{
content:"";
}
|
事实上,content属性不仅仅支持字符串,也支持一些内置的css方法。
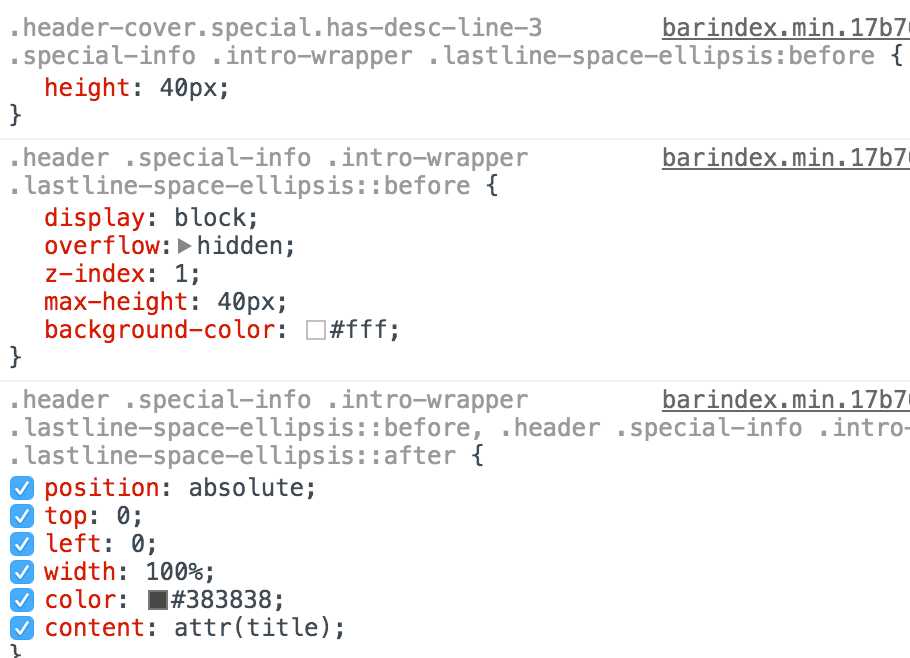
使用content: attr(arribute-name)可以实现HTML与CSS的“通讯”,使得伪元素能读取当前元素的属性。看以下例子

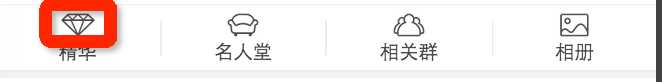
在图中,要实现多行文本的自动截断,然而,设计上还在第三行末尾增加了一个小箭头,没办法使用简单粗暴的flex-box的-webkit-line-clamp:3来搞定。
通过拜读移动端做文本尾行留空截断处理的一个方案 , 实现了这个效果。
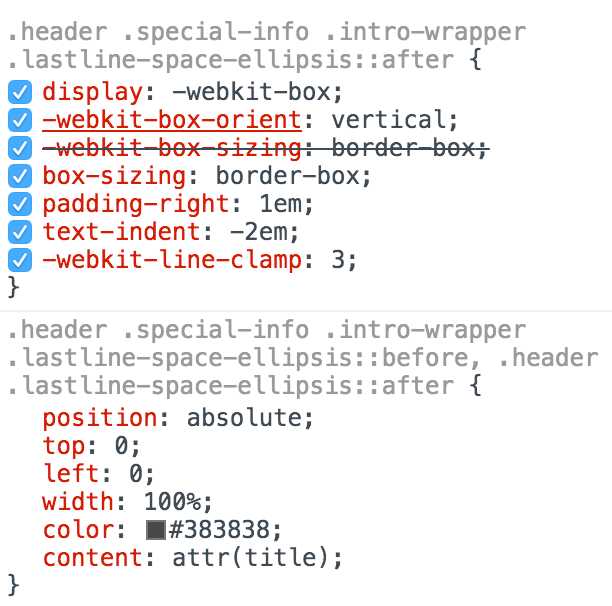
这时就可以用伪元素了。具体实现上,before和after均通过content获取文本,before展示前两行,而after则通过padding-right与text-indent的配合,给箭头腾了个空位。



当然,这只是attr的一个应用场景,还可以通过content来实现一个自定义的tooltip等等。
content属性还支持url方法嵌入图片
|
1
|
content:url(‘./image.png‘);
|
不过可控性没有background-image高,所以实际场景中较少用到。
以及counter方法实现自增,在此不多加叙述。
参考文章:移动端做文本尾行留空截断处理的一个方案
标签:
原文地址:http://www.cnblogs.com/abapscript/p/5046159.html