标签:
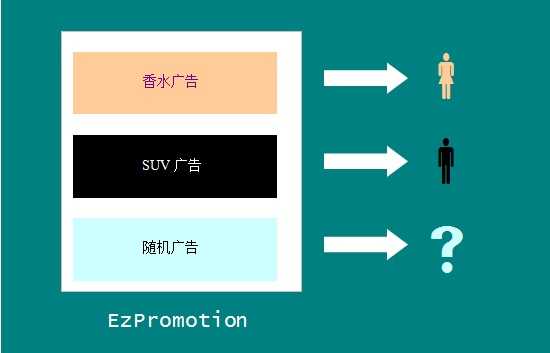
如果组件的模板需要根据某个表达式的不同取值展示不同的片段,可以使用NgSwitch系列指令来动态切分模板。比如右边示例中的广告组件EzPromotion,需要根据来访者性别的不同推送不同的广告:

NgSwitch包含一组指令,用来构造包含多分支的模板:
NgSwitch
NgSwitch指令可以应用在任何HTML元素上,它评估元素的ngSwitch属性值,并根据这个值 决定应用哪些template的内容(可以同时显示多个分支):
1 <any [ng-switch]="expression">...</any>
NgSwitchWhen
NgSwitchWhen指令必须应用在NgSwitch指令的子template元素上,它通过属性ngSwitchWhen指定一个表达式, 如果该表达式与父节点的NgSwitch指令指定的表达式值一致,那么显示这个template的内容:
1 <any [ng-switch]="..."> 2 <!--与变量比较--> 3 <template [ng-switch-when]="variable">...</template> 4 <!--与常量比较--> 5 <template ng-switch-when="constant">...</template> 6 </any>
NgSwitchDefault
NgSwitchDefault指令必须应用在NgSwitch指令的子template元素上,当没有NgSwitchWhen指令匹配 时,NgSwitch将显示这个template的内容:
1 <any [ng-switch]="..."> 2 <template ng-switch-default="">...</template> 3 </any>
需要注意的是,NgSwitch系列指令都是Angualr2的预置指令,在模板中使用之前,需要
例如:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Interpolation</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 //引入NgSwitch类型 14 import {Component,View,bootstrap,NgSwitch,NgSwitchWhen,NgSwitchDefault} from "angular2/angular2"; 15 16 @Component({selector:"ez-app"}) 17 @View({ 18 directives:[EzPromotion], 19 template:` 20 <ez-promotion gender="Female"></ez-promotion> 21 ` 22 }) 23 class EzApp{} 24 25 @Component({ 26 selector : "ez-promotion", 27 properties:["gender"] 28 }) 29 @View({ 30 directives:[NgSwitch,NgSwitchWhen,NgSwitchDefault], 31 template : ` 32 <div [ng-switch]="gender"> 33 <template ng-switch-when="Male"> 34 <img src="img/male-ad.jpg"> 35 </template> 36 <template ng-switch-when="Female"> 37 <img src="img/female-ad.jpg"> 38 </template> 39 <template ng-switch-default> 40 <h1>Learn Something, NOW!</h1> 41 </template> 42 </div> 43 ` 44 }) 45 class EzPromotion{} 46 47 bootstrap(EzApp); 48 </script> 49 </body> 50 </html>
标签:
原文地址:http://www.cnblogs.com/gett/p/5046481.html