标签:
UIView 动画
1.动画的作用
提高用户体验, 合理使用动画
2.动画的分类
a.UIView动画, 基于CALayer动画, 是对CALayer动画的封装
i.属性动画
ii.过渡动画
b.CAlayer动画
i.基本动画
ii.关键帧动画
iii.过渡动画
iv.组动画
3.UIView动画是对UIview(或子类)做的动画
a.属性动画和过渡动画都分了两种写法(动画块, block)
b.属性动画和过渡动画可以同时执行
4.什么是CALayer?
用于控制渲染和展示内容
UIView自带一个CALayer
5.CALayer动画是对CALayer做动画, CALayer上的动画是模拟动画, 模拟改变的过程, 没有实质性的修改
UIView属性动画
效果图:

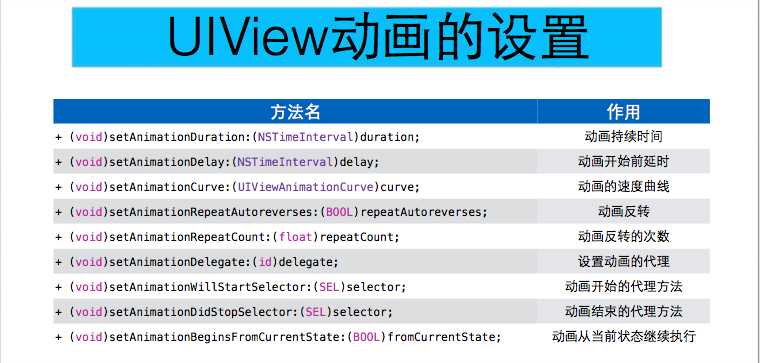
写法1: 动画块, 以beginAnimations开头, 以commitAnimations结尾
// 参数1: 动画标识符
// 参数2: 传递参数
[UIView beginAnimations:@"辉哥真帅" context:"This is right!"];
//配置动画参数
//动画时长, 默认0.2s
[UIView setAnimationDuration:1];
//动画曲线, 默认淡进淡出
[UIView setAnimationCurve:UIViewAnimationCurveEaseIn];
//动画重复次数, 默认为0
[UIView setAnimationRepeatCount:1];
//动画反弹, 默认NO
[UIView setAnimationRepeatAutoreverses:NO];
//动画延迟执行, 默认0
[UIView setAnimationDelay:0];
//动画代理
[UIView setAnimationDelegate:self];
//将要开始动画, 执行的方法
[UIView setAnimationWillStartSelector:@selector(willStart)];
//已经结束动画, 执行的方法
[UIView setAnimationDidStopSelector:@selector(didStop)];
//在动画块之间, 写属性的改变, 能够做动画的属性有: frame, center, alpha, backgroundColor, bounds, transform
self.animationView.center = CGPointMake(arc4random() % 376, arc4random() % 668);
self.animationView.backgroundColor = [UIColor colorWithRed:arc4random() % 256 / 255. green:arc4random() % 256 / 255. blue:arc4random() % 256 / 255. alpha:1];
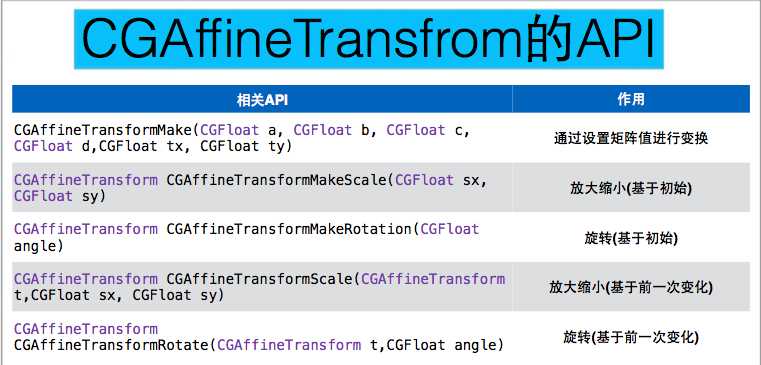
self.animationView.transform = CGAffineTransformRotate(self.animationView.transform, M_PI_4);
self.animationView.transform = CGAffineTransformScale(self.animationView.transform, 1, 1.2);
[UIView commitAnimations];
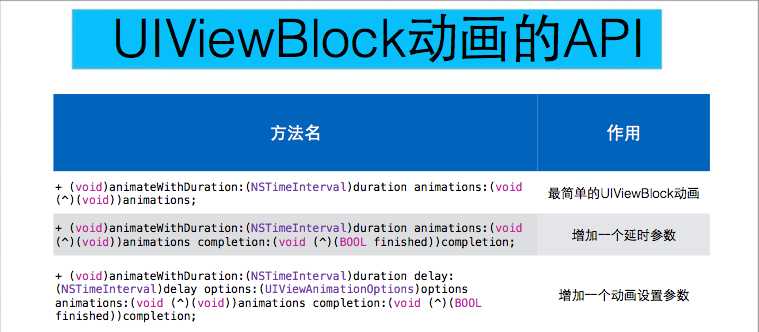
写法2: block
动画时长
[UIView animateWithDuration:1 animations:^{
//属性的修改写在block中
self.animationView.center = CGPointMake(arc4random() % 376, arc4random() % 668);
}];
动画时长 + 动画delegate
[UIView animateWithDuration:(NSTimeInterval) animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>]
动画时长 + 动画延迟 + 动画参数 + 动画delegate
[UIView animateWithDuration:1 delay:0.5 options:UIViewAnimationOptionCurveLinear animations:^{
属性修改
} completion:^(BOOL finished) {
动画结束
}];
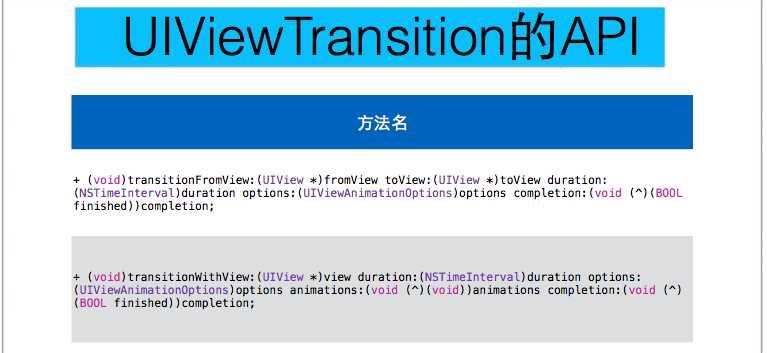
过渡动画
效果图

- (IBAction)transitionAnimation:(UIButton *)sender {
// /*
//过渡动画
// 写法1: 动画快
[UIView beginAnimations:@"过渡动画" context:nil];
[UIView setAnimationDuration:0.5];
// 过度变化
// 参数1: 动画类型
// 参数2: 对哪个视图做过渡动画
// 参数3: 是否需要缓存
[UIView setAnimationTransition:UIViewAnimationTransitionFlipFromLeft forView:self.animationView cache:YES];
self.animationView.backgroundColor = [UIColor colorWithRed:arc4random() % 256 / 255. green:arc4random() % 256 / 255. blue:arc4random() % 256 / 255. alpha:arc4random() % 256 / 255];
[UIView commitAnimations];
// */
//写法2: block
[UIView transitionWithView:self.animationView duration:1 options:UIViewAnimationOptionTransitionFlipFromTop animations:^{
self.animationView.backgroundColor = [UIColor colorWithRed:arc4random() % 256 / 255. green:arc4random() % 256 / 255. blue:arc4random() % 256 / 255. alpha:1];
} completion:^(BOOL finished) {
NSLog(@"动画完成");
}];
}
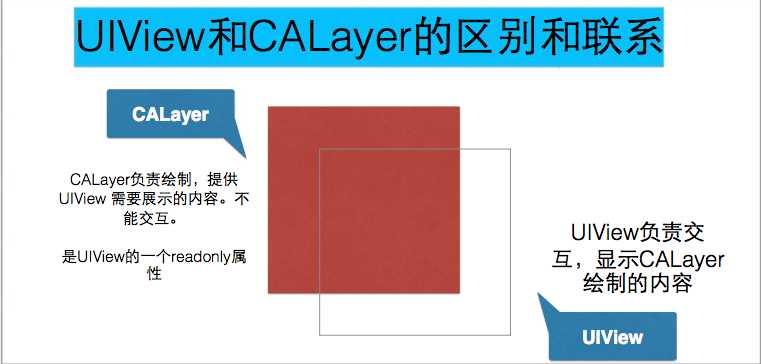
CALayer, 层类, 继承于NSObject, 一个UIView视图都自带有一个CALayer的属性
UIView和CALayer的关系
1.UIView控制大小和事件处理
2.CALayer控制渲染和内容展示
self.layer = [[CALayer alloc] init];
//layer的大小和UIView大小保持一致
self.layer.frame = CGRectMake(100, 100, 175, 175);
//layer的颜色类型是CGColorRef, 可以把UIColor转成CGColor
self.layer.backgroundColor = [UIColor colorWithRed:0.000 green:0.696 blue:1.000 alpha:1.000].CGColor;
//圆角半径
self.layer.cornerRadius = 175/2;
//边框宽度
self.layer.borderWidth = 5;
//边框颜色
self.layer.borderColor = [UIColor colorWithRed:0.456 green:0.900 blue:0.984 alpha:1.000].CGColor;
//阴影的偏移
self.layer.shadowOffset = CGSizeMake(10, 10);
//阴影的不透明度
self.layer.shadowOpacity = 1;
//阴影的颜色
self.layer.shadowColor = [UIColor grayColor].CGColor;
[self.view.layer addSublayer:self.layer];
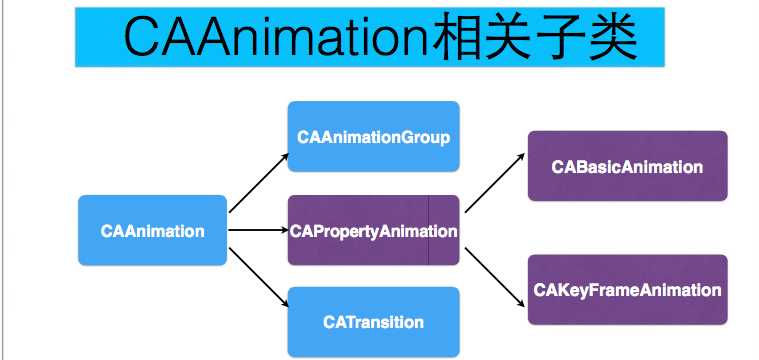
CAAnimation, layer上的动画, 继承于NSObject
CAAnimation是一个抽象基类, 子类有:
1.CAPropertyAnimation, 属性动画, 抽象子类
a.CABasicAnimation, 基本动画
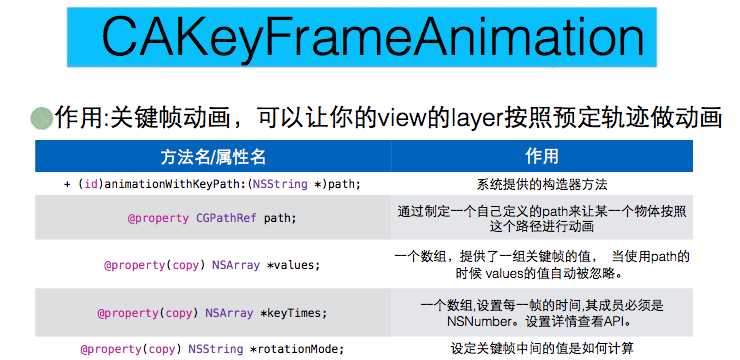
b.CAKeyframeAnimation, 关键帧动画
2.CAAnimationGroup, 动画组
3.CATransition, 过渡动画
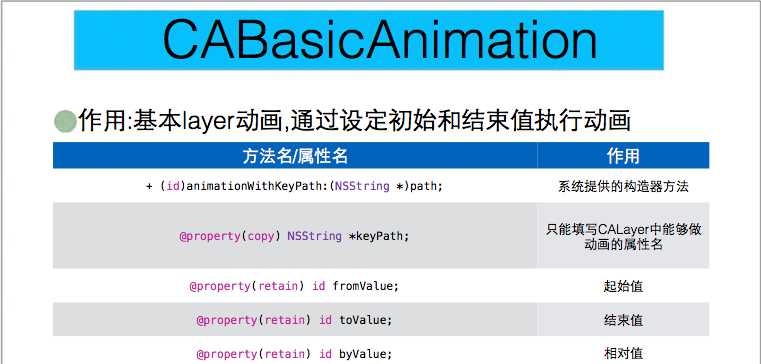
基本动画,继承于属性动画, 在被动画的同时, 对属性做修改
keyPath写属性的名字, 或路径
可以做动画的属性, 都有一个标识符"Animatable"
CABasicAnimation * basic = [CABasicAnimation animationWithKeyPath:@"bounds"];
NSValue, 用于把结构体类型转换成对象类型
basic.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 100, 100)];
[self.layer addAnimation:basic forKey:@"帅"];
- (IBAction)basic:(UIButton *)sender {
CABasicAnimation *basic = [CABasicAnimation animationWithKeyPath:@"bounds.size.width"];
basic.toValue = @10;
[self.layer addAnimation:basic forKey:@"haha"];
}
关键帧动画
- (IBAction)keyframe:(UIButton *)sender {
//关键帧动画
CAKeyframeAnimation *keyframe = [CAKeyframeAnimation animationWithKeyPath:@"backgroundColor"];
keyframe.duration = 3;
keyframe.repeatCount = 3;
keyframe.values = @[(id)[UIColor yellowColor].CGColor,
(id)[UIColor greenColor].CGColor,
(id)[UIColor orangeColor].CGColor,
(id)[UIColor blueColor].CGColor,
(id)[UIColor redColor].CGColor];
//数组中的值, 要小于1, 并且升序排列
keyframe.keyTimes = @[@0.2, @0.4, @0.6, @0.9, @1];
[self.layer addAnimation:keyframe forKey:@"hehe"];
}
动画组, 把动画组合起来
- (IBAction)group:(UIButton *)sender {
//动画组, 把动画组合起来
CABasicAnimation *basic = [CABasicAnimation animationWithKeyPath:@"bounds.size.height"];
basic.toValue = @10;
CAKeyframeAnimation *keyframe = [CAKeyframeAnimation animationWithKeyPath:@"backgroundColor"];
keyframe.duration = 3;
keyframe.repeatCount = 3;
keyframe.values = @[(id)[UIColor yellowColor].CGColor,
(id)[UIColor greenColor].CGColor,
(id)[UIColor orangeColor].CGColor,
(id)[UIColor blueColor].CGColor,
(id)[UIColor redColor].CGColor];
//数组中的值, 要小于1, 并且升序排列
keyframe.keyTimes = @[@0.2, @0.4, @0.6, @0.9, @1];
CAAnimationGroup *group = [CAAnimationGroup animation];
group.animations = @[basic, keyframe];
group.duration = 9;
[self.layer addAnimation:group forKey:@"hello"];
}
过渡动画
过度样式
suckEffect(三角)
rippleEffect(水波抖动)
pageCurl(上翻页)
pageUnCurl(下翻页)
oglFlip(上下翻转)
- (IBAction)transition:(UIButton *)sender {
//过渡动画
CATransition *transition = [CATransition animation];
transition.duration = 1;
//过度样式
transition.type = @"rippleEffect";
//过度子样式
transition.subtype = kCATransitionFromTop;
[self.view.layer addAnimation:transition forKey:nil];
}
风车旋转示例
效果图

具体代码:
@interface ThirdViewController ()
@property (strong, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation ThirdViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[self rotation];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)rotation {
[UIView animateWithDuration:0.2 delay:0 options:UIViewAnimationOptionCurveLinear animations:^{
self.imageView.transform = CGAffineTransformRotate(self.imageView.transform, M_PI_4);
} completion:^(BOOL finished) {
[self rotation];
}];
}














标签:
原文地址:http://www.cnblogs.com/OrangesChen/p/5046644.html