标签:
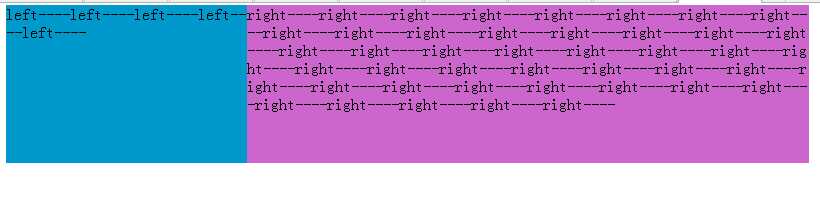
显示效果:

css代码如下
.wrap{ overflow:hidden; } .left{ width:30%; background:#09C; } .right{ width:70%; background:#C6C; } .left, .right{ float:left; word-break:break-all; padding-bottom:2050px; margin-bottom:-2000px; }
div布局代码如下
<div class="wrap"> <div class="left">left----left----left----left----left----</div> <div class="right">right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----right----</div> </div>
原理讲解:
在这里,我们设置了较大的padding-bottom值2000px,让元素变得很高,但实际上当left和right类容不同的时候,其实他们两的高度是不一样的,这时候设置他们父级wrap的overflow:hidden属性,并对元素设置margin-bottom:-2000px,可以让元素下面2000像素被隐藏了,剩下的减少2000像素的上面部分显示着,看起来,就是一样高的了。
完!
标签:
原文地址:http://www.cnblogs.com/chengduxiaoc/p/5046797.html