标签:
background复合属性是个很复杂的属性,花样非常多,比较神奇的是css3
中支持多图片背景了,这篇文章先讲讲background-image属性,其他背景属性会在后续的文章综合总结。
一、最基本的情况是指定一张图片的url作为背景:
<style>
.parent{
height:200px;
width:500px;
border: 10px solid rgb(125, 125, 123);
background-color: #bff;
background-image:url(halfRombes.png);
}
</style>
效果如下(浏览器默认背景图片重复平铺):

二:将渐变指定为背景:
background-image: linear-gradient(to left top, red, blue);
效果如下(由右下角到左上角,由红色渐变到蓝色):

除了线性渐变,还有径向渐变,径向渐变也就是由中心向外辐射的渐变。现代浏览器(包括ie10+)支持。
具体的语法这里不讨论,因为篇幅实在太长,请移步获取更详细的信息:
三、使用base64编码的图片:
以本文第一个例子的图为例:

该图的base64编码为:
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAeCAYAAAAcni9KAAAAaElEQVQ4jcXTMQ4AEBAEQH/yJ69Vq31CTSWRC26dDcVVu1NtzvkQq+VcyuUDPMUpFwJEce9yoIbHHg+usOxwocSznA87XmV2aH4rbbM3ENmVB5FdeXC3qcT3UEMS30EUjdgOTxH0Vrtri9j3uTwNEWIAAAAASUVORK5CYII="
将图片url指向该图片编码,那么会得到和第一个例子一样的效果。
现代浏览器支持情况优秀,ie8+支持,对base64编码具体支持情况移步:浏览器对base64编码的支持情况
可以看见,base64编码以data:开头,指明是什么类型的图片,如data:image/png;表示这串编码是png图片,接着是‘base64;表示是base64编码格式,最后跟着的就是图片的编码信息了。
那么base64是什么呢?
Base64是一种基于64个可打印字符来表示二进制数据的编码方式,可用于在http环境下传递较长的标识信息。Base64常用于表示、传输、存储一些二进制数据, 图片也是二进制数据。(在Base64中的可打印字符包括字母A-Z、a-z、数字0-9,这样共有62个字符,此外两个可打印符号在不同的系统中而不 同)
base64编码的图片好处就在于:当要单独使用很小的图片(比如用于平铺的背景图),就可以将图片改为base64形式来减少http请求。
我们可以通过HTML5的新特性自己来获取图片的base64编码而不借助其他工具:
1、一个方法是基于HTML5的FileReader对象的readAsDataURL()方法,下面就是一个读取input上传的图片然后展示出来的例子,this.result就是图片的base64编码信息。
document.getElementById("file").onchange=function(){
var reader = new FileReader();
reader.readAsDataURL(this.files[0]);
reader.onload = function(e){
document.body.innerHTML = ‘<img src="‘+this.result+‘" >‘
}
}
2、还有一个方法是使用HTM5的canvas中图片处理的toDataURL()方法,我之前的一篇文章就是讲如何使用canvas处理图像数据的方法:
可以简单的修改下文章中的代码,只要将图片画到画布上,不要修改图片数据,然后通过toDataURL()返回图片的base64编码即可。
四、终于讲到多图片背景了:
在CSS3稳定版草案中对多图片背景制定了规范: background-image属性可以通过","来分隔多个图像url设置多个背景图像。
每一个图像背景就创建了一个背景层(background layer),有几个背景图片就定义了几个层。background-image图片列表中第一个图像离用户最近,最后的图像离用户最远,background-color在离用户最远的背景图像下面,border-color和border-image在第一个背景图像上面,类似ps中的图层的概念。
如果一个图像(比如URI无效)不能成功加载出来,浏览器会将对应background-image的值认定为none(对应的图层还是存在的),表示图片丢失,但不影响其他背景图片的渲染和呈现。由于网络会存在不稳定导致背景图像加载不出来,所以始终应该提供background-color。
当然最关心的还是浏览器的支持情况,让人放心的是chrome,firefox,ie9+,移动终端浏览器都支持多背景图片。
好了好了,废话有点多,还是例子更直观:
接下来我会用到4张图(halfRombes.png, MicrobiaMat.png, Stairs.png, Stars.png),按顺序添加到background-image中:




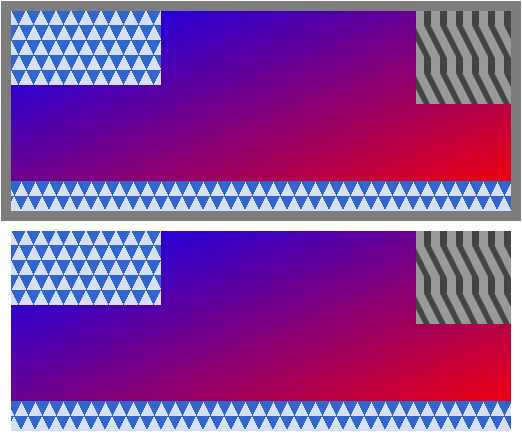
代码如下:
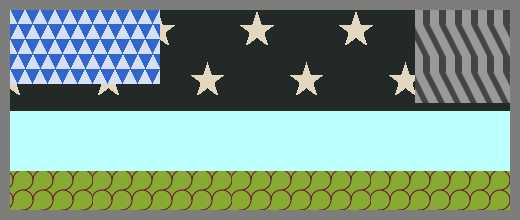
.parent{ height:200px; width:500px; border: 10px solid rgb(125, 125, 123); background-color: #bff; background-image:url(halfRombes.png), url(MicrobiaMat.png), url(Stairs.png), url(Stars.png); background-position: left top, right bottom, right top; background-repeat: no-repeat, repeat-x; }
是的,background-position,background-origin,background-repeat等属性的值也要相应地进行设置,也是用","分隔开,一一对应声明的多张图片。如果某个属性设置了过多的值,则舍弃排在后面的多余的值;如果某个属性没有提供足够的值,就重复应用 该属性的值列表。效果如下:

咱们来逐条分析:
由于排在背景图片列表前面的图片会在上层,而后面的图片在下层,所以看到三角形的图在最上面,五角星的图在最下面。
position只给了3个值,所以后面的图会重复position列表的值,所以实际上是:left top, right bottom, right top, left top;
repeat只给了2个值,所以会重复该属性列表,实际上是:no-repeat, repeat, no-repeat, repeat;
其他背景属性值的应用规则同样如此。
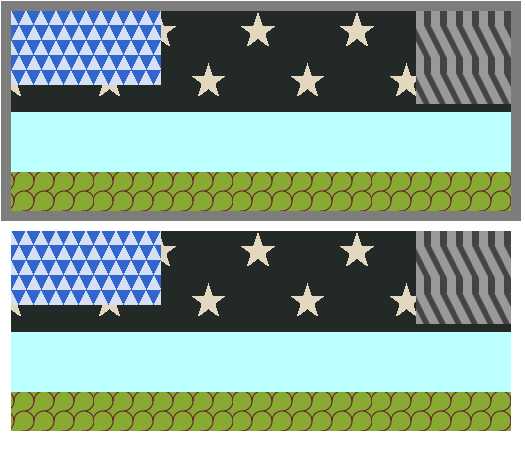
有意思的是,background:inherit;(ie7-不支持)可以让元素继承父元素的背景属性,就连多图片背景也不例外哦(现代浏览器支持多图背景的继承,移动端更是妥妥的支持),下面是一个嵌套了div的例子,在上面例子中.parent容器嵌套一个.child容器,并对子容器应用如下样式:
.child{ margin-top: 220px; /*为了让子容器显示在父容器下面,比较好比较*/ height: 200px; background:inherit; /*继承父元素的背景*/ }
结果是这样的:

当然,base64编码的图片也可以用于多图片背景,渐变也可以,甚至可以混用在一起!
pc端和移动端浏览器也能提供很不错的支持。
将上面的例子混在一起是这样的:
.parent{ height:200px; width:500px; border: 10px solid rgb(125, 125, 123); background-color: #bff; background-image:url(halfRombes.png), url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAeCAYAAAAcni9KAAAAaElEQVQ4jcXTMQ4AEBAEQH/yJ69Vq31CTSWRC26dDcVVu1NtzvkQq+VcyuUDPMUpFwJEce9yoIbHHg+usOxwocSznA87XmV2aH4rbbM3ENmVB5FdeXC3qcT3UEMS30EUjdgOTxH0Vrtri9j3uTwNEWIAAAAASUVORK5CYII=), url(Stairs.png), linear-gradient(to left top, red, blue); background-position: left top, right bottom, right top; background-repeat: no-repeat, repeat-x; }
效果如下:

我承认这个图是很丑,但只是为了说明用法。这里有个使用多个渐变设置背景图案的一个网站,奥妙之处大家自己玩味,上面的图也是从这个网站借用来的:css3patterns
五:设置多图片背景混合模式:
当在一个容器同时指定了多个背景图片后,默认情况下,图片是按声明的图片顺序来一层层叠加显示,类似于ps中的图层的概念。默认情况下,如果上层的图片背景透明,那么可以看到下层的图片,如上层的图片不透明,那么就看不到下层的图片了。但是有个属性正好能用来定义多图背景的图片重叠显示方式,这个属性是:
background-blend-mode:[ normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosity ]
(对于各可能值的描述,这里有更详细的正式说明:MDN#blend-mode)
通过指定背景混合模式,能够让背景图片和背景颜色的重叠部分的颜色以一定的方式混合。
可以指定一种混合模式应用到所有背景图片,也可以逐个指定不同的混合模式,根据background-image声明的图片顺序依次设置。
ie浏览器和uc浏览器是不支持的,safari部分支持(不支持hue,saturation,luminosity,color):浏览器对background-blend-mode支持情况。
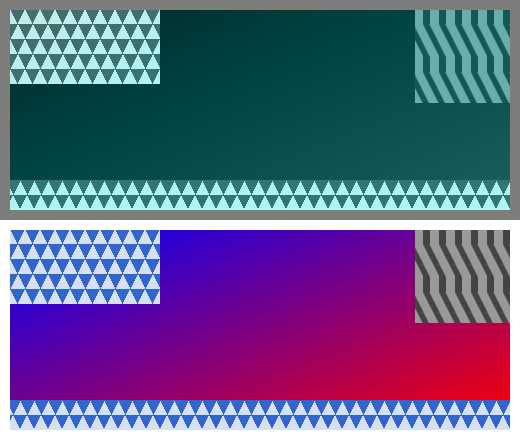
当我对.parent容器应用:background-blend-mode:luminosity;
效果是这样的(safari不支持luminosity值):

哈哈,由此可以知道background-blend-mode不能通过设置background:inherit被继承。
需要注意的是background-blend-mode还没纳入css候选推荐,但是浏览器支持情况已经很给力了。
不得不感慨,CSS真的是越来越强大了。
在文末,觉得还是有必要解开一个疑惑:为什么url里面的值有人用引号包起来,有人不用引号包起来呢?
其实w3c对uri值的编码 :http://www.w3.org/TR/2011/PR-CSS2-20110412/syndata.html#uri
规范原文是这么说的:
The format of a URI value is ‘url(‘ followed by optional white space followed by an optional single quote (‘) or double quote (") character followed by the URI itself, followed by an optional single quote (‘) or double quote (") character followed by optional white space followed by ‘)‘. The two quote characters must be the same.
Some characters appearing in an unquoted URI, such as parentheses, white space characters, single quotes (‘) and double quotes ("), must be escaped with a backslash so that the resulting URI value is a URI token: ‘\(‘, ‘\)‘.
翻译成中文就是:url()可以用可选的空格包住可选的单引号或双引号,接着包住uri本身。当url()没有用引号包住uri时,如果uri中包含括号、空格、单引号、或者双引号,必须通过‘\‘进行转码,例如,如果uri包含‘()‘,那么要转码成这样:‘\(‘, ‘\)‘。
也就是url(a.png) 等价于url( a.png ),等价于url(‘a.png),等价于url("a.png"),等价于url( "a.png" )。
所以不加引号是符合规范的,并且可以减少css文件大小,虽然作用微乎其微。浏览器们对此的实现是符合规范,(ie9下的ie7模式有点怪胎,不管他)
有观点认为不加引号会有安全问题,这个主要是由于xss攻击,但是既然css文件是开发者自己编写的,也就是不会在url中插入不可信数据,那么当然可以放心的省略引号。
本文到此就要结束啦,主要讲了background-image属性,下次将会对其他背景属性进行完整的总结。
-------------------------------转载注明出处^_^: http://www.cnblogs.com/suspiderweb/
background复合属性详解(上):background-image
标签:
原文地址:http://www.cnblogs.com/suspiderweb/p/5043686.html