标签:
如果希望利用一组可遍历的数据动态构造模板,那么应当使用NgFor指令。 例如示例中的EzStar组件,用来展示演员的作品列表:

迭代
NgFor指令应用在template元素上,对ngForOf属性指定的数据集中的每一项 实例化一个template的内容:
1 <template ng-for="" [ng-for-of]="items"> 2 <li>----------</li> 3 </template>
如果items数据集有3条记录,那么会生成3个li对象,就像这样:
1 <li>----------</li> 2 <li>----------</li> 3 <li>----------</li>
不过这没多大用。
使用数据项
好在我们还可以为数据集的每一项声明一个局部变量,以便在模板内引用:
1 <template ng-for="" [ng-for-of]="items" #item=""> 2 <li>{{item}}</li> 3 </template>
假如items数据集是一个数组:["China","India","Russia"],那么 现在生成的结果就有点用了:
1 <li>China</li> 2 <li>India</li> 3 <li>Russia</li>
使用数据项索引
有时还需要数据项在数据集中的索引,我们也可以为数据集的每一项的索引声明一个局部变量,以便在模板内引用:
1 <template ng-for="" [ng-for-of]="items" #item="" #i="index"> 2 <li>[{{i+1}}] {{item}}</li> 3 </template>
现在生成的结果更规矩了:
1 <li>[1] China</li> 2 <li>[2] India</li> 3 <li>[3] Russia</li>
语法糖
与NgIf类似,Angular2也为NgFor提供了两种语法糖:
1 //使用template attribute 2 <any template="ng-for #item of items;#i=index">...</any> 3 //使用*前缀 4 <any *ng-for="#item of items;#i=index">...</any>
毫无疑问,应当尽量使用*ng-for的简便写法,这可以提高模板的可读性
例如:
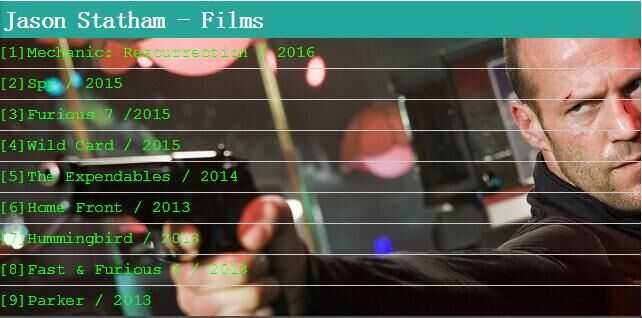
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>NgFor</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 //引入NgSwitch类型 14 import {Component,View,bootstrap,NgFor} from "angular2/angular2"; 15 16 @Component({selector:"ez-app"}) 17 @View({ 18 directives:[EzStar], 19 template:` 20 <ez-star></ez-star> 21 ` 22 }) 23 class EzApp{} 24 25 @Component({ 26 selector : "ez-star" 27 }) 28 @View({ 29 directives:[NgFor], 30 template : ` 31 <div> 32 <h2>{{actor}} - Films</h2> 33 <ul> 34 <li *ng-for="#film of films;#i=index">[{{i+1}}]{{film}}</li> 35 </ul> 36 </div> 37 ` 38 }) 39 class EzStar{ 40 constructor(){ 41 this.actor = "Jason Statham"; 42 this.films = [ 43 "Mechanic: Rescurrection / 2016", 44 "Spy / 2015", 45 "Furious 7 /2015", 46 "Wild Card / 2015", 47 "The Expendables / 2014", 48 "Home Front / 2013", 49 "Hummingbird / 2013", 50 "Fast & Furious 6 / 2013", 51 "Parker / 2013" 52 ]; 53 } 54 } 55 56 bootstrap(EzApp); 57 </script> 58 </body> 59 </html>
结果如下:

9%((U}{Z_3{R1.png)
9%((U}{Z_3{R1.png)
标签:
原文地址:http://www.cnblogs.com/gett/p/5047248.html