标签:
IE的每次跟新都会有一些奇葩的bug,我们默默承受了。
这个问题在项目中出现困扰了我近一个星期,这里记录一下。看下面实例
<style> .panel{ width: 200px; overflow: auto; background-color: #f00; } .inner{ width: 250px; background-color: #ff0; } </style> <div class="panel"> <div class="inner"> <input type="checkbox" /> </div> </div>
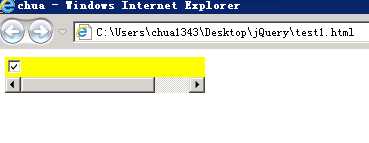
在IE9下的显示效果为

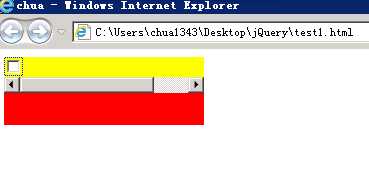
然后你点击那个checkbox显示效果如下

多出了红色背景那块,那块明显是属于父容器.panel。你一个可以试一下只要是更改子容器中的标签的状态、值、内容甚至修改子容器.inner的标签属性(比如修改class)都会导致父容器.pannel的滚动条下多出一些空间。
比如我们为.inner元素加了一个class:aaa。效果如下

再测试一个例子,为input添加一个value值

所以综合前面的测试结果,这里总结一下。
出现显示异常的必备条件:
1.父容器的css拥有css样式overflow-x:auto(大家可以动手试一下,overflow-y是不行的)。
2.子容器及子容器的后代节点有状态、值、内容、属性等的修改。
解决方案:
设置父容器的高度相关的css样式值。这里面主要有三个相关的属性可以设置任意一个。
height:可以设置成px或%。比如"height:100%"
min-height:只能设置成%,推荐使用。比如"min-height:0%"。
max-height:只能设置成%。比如"max-height:100%"。
这个bug别人也报过,可以参考http://social.microsoft.com/Forums/id-ID/1c239c1d-84d2-461b-991d-d7834edaa121/ie9bug?forum=267
如果觉得本文不错,请点击右下方【推荐】!
IE9父容器overflow:auto时,子容器状态更改导致滚动条下出现额外空间的问题探讨
标签:
原文地址:http://www.cnblogs.com/chuaWeb/p/5047380.html