标签:
1.简介
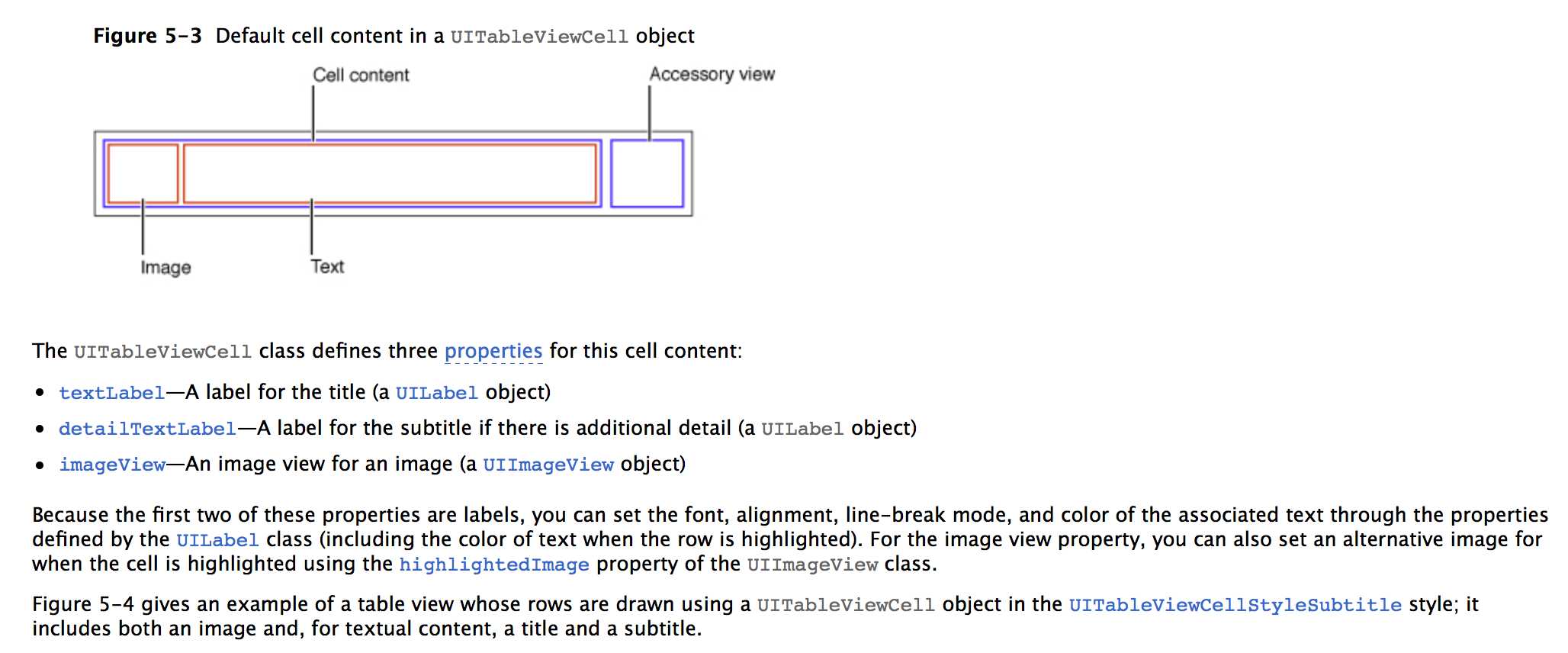
在tableview中又默认的cell格式,其中组织如下:
<截取自官网文档>


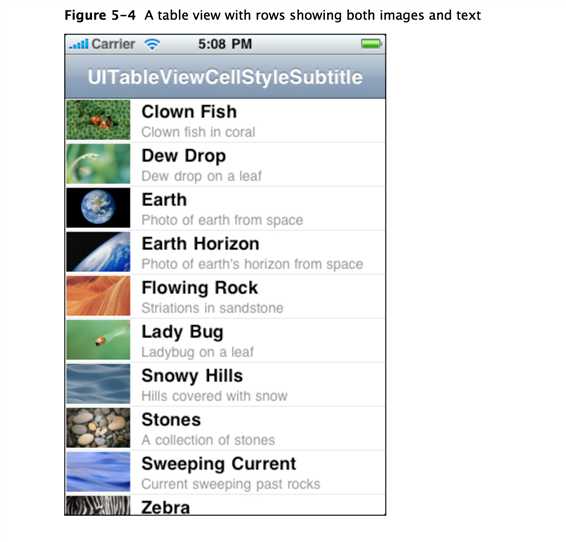
最终的在页面上默认的cell也只能像上述那样的显示效果,如果这种要是无法满足我们的界面要求,那么我们可以自定义cell来进行创建。
2.实现
目标:我们需要制作如下一个table,它的cell高度宽度和排版都是一样的,所以非常适合使用xib来定制cell。

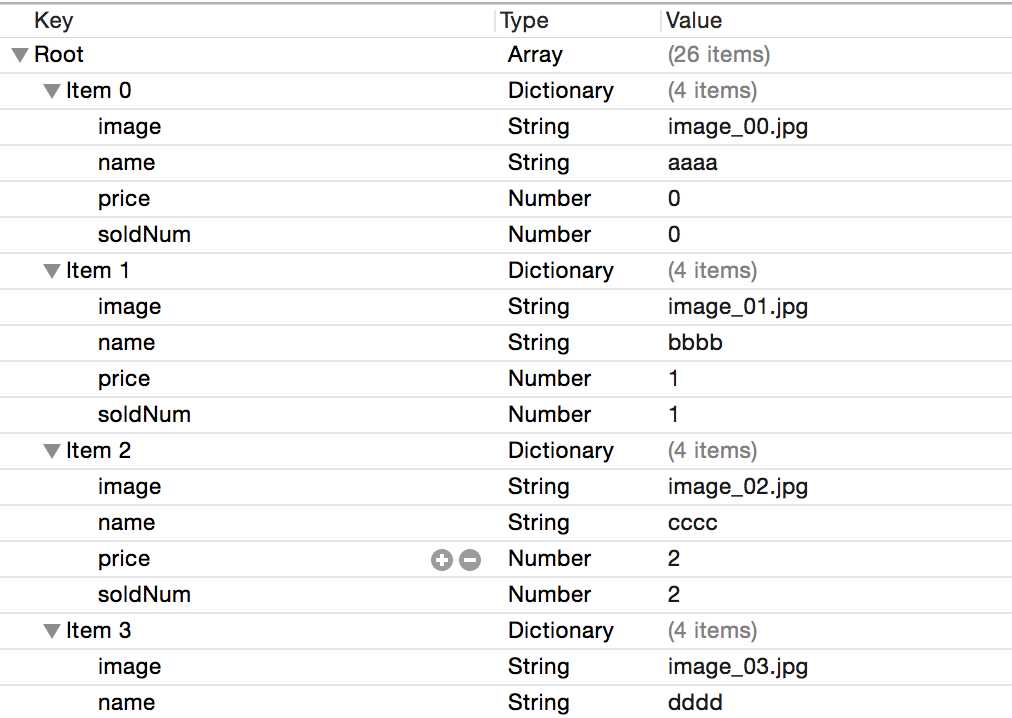
1. 初始化工程后我们将table的数据存放在plist中:

2.在controller中我们以懒加载的方式将plist数据加载进来
详细方法可参考[How to]如何自定义plist文件和读取plist文件内容
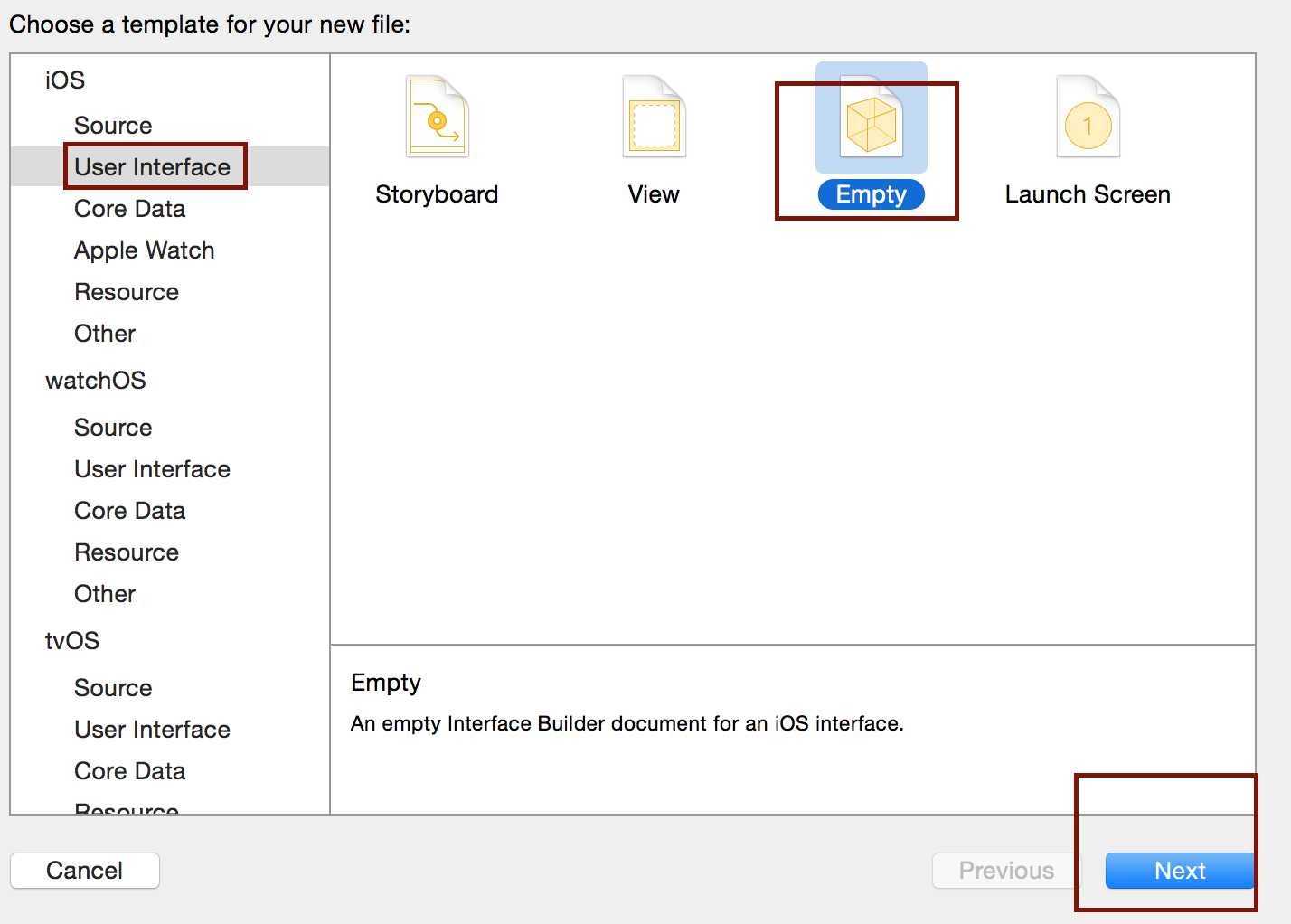
3.创建xib文件

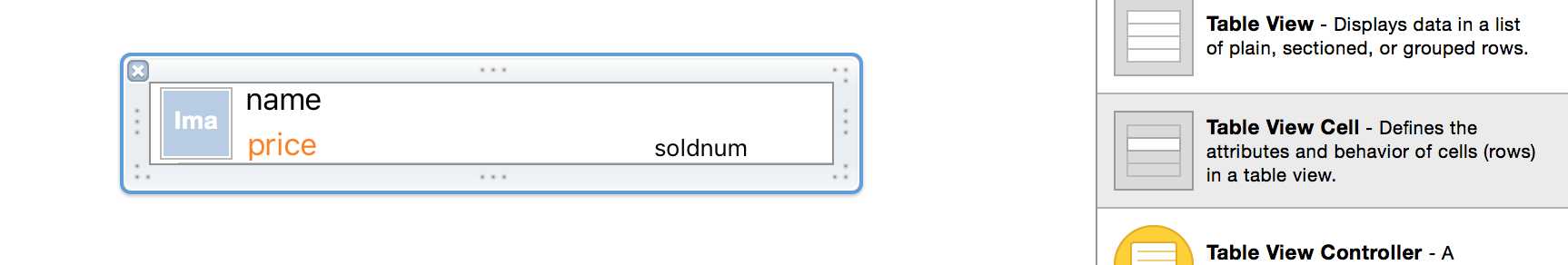
4.选择Table View Cell控件,以此为基础根据需求绘制xib,并且设定高宽等属性

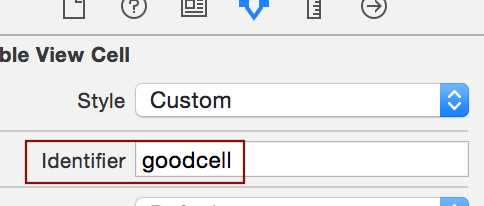
5. 为了后续能够重用cell,需要设定cell的标示:

6.创建Table Cell子类,在这个类中我们采用可重用的方式创建cell,目的是防止过多的创建新的cell造成资源和性能的损耗。
.h
#import <UIKit/UIKit.h> @class XFGoodModel; @interface XFGoodTableViewCell : UITableViewCell @property(nonatomic,strong) XFGoodModel *goodInfo; +(instancetype) goodCellWithTableView:(UITableView *) tableView; @end
.m
#import "XFGoodTableViewCell.h" #import "XFGoodModel.h" @interface XFGoodTableViewCell() @property (weak, nonatomic) IBOutlet UIImageView *googImageView; @property (weak, nonatomic) IBOutlet UILabel *nameView; @property (weak, nonatomic) IBOutlet UILabel *priceView; @property (weak, nonatomic) IBOutlet UILabel *soldNumView; @end @implementation XFGoodTableViewCell /** * 快速以重用的方式快速初始化cell * * @param tableView 当前tableview * * @return 新建的或者重用的cell */ +(instancetype)goodCellWithTableView:(UITableView *)tableView { // 根据可ID进行cell的可重用查找 static NSString *reuseId = @"goodcell"; XFGoodTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reuseId]; // 当没有可重用cell的时候我们需要从xib中加载cell if (!cell) { // 指定xib文件名称,在xib中可以包含很多view,这里我们只有一个cell的view,所以直接取得lastObject cell = [[[NSBundle mainBundle] loadNibNamed:@"XFGoodCell" owner:nil options:nil]lastObject]; } return cell; } /** * 设定当前cell的数据,同时设定cell中各个空间的值 * * @param goodInfo <#goodInfo description#> */ -(void) setGoodInfo:(XFGoodModel *)goodInfo { _goodInfo = goodInfo; self.googImageView.image = [UIImage imageNamed:goodInfo.image]; self.nameView.text = goodInfo.name; self.priceView.text = [NSString stringWithFormat:@"¥ %ld", (long)goodInfo.price]; self.soldNumView.text = [NSString stringWithFormat:@"已经售出 %ld 份", (long)goodInfo.soldNum]; } @end
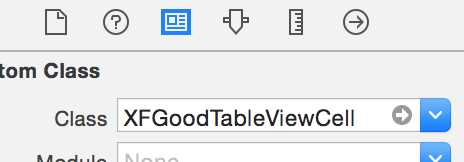
7. 需要将类与xib中的table cell关联并进行控件与代码的连线。

至此,cell部分已经创建完毕。接下来我们一起去实现数据源代理。
8. 在将controller本身作为tableView的数据源代理,并且去实现TableView的数据源代理方法:
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // 指定tableview的数据代理 self.goodsTableView.dataSource = self; }
#pragma 重写代理方法 //返回总数据量 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { // 1.加载xib取得cell定义 XFGoodTableViewCell *cell = [XFGoodTableViewCell goodCellWithTableView:tableView]; // 2.设定cell数据 cell.goodInfo = self.goodsList[indexPath.row]; // 3.返回cell return cell; } // 加载cell - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.goodsList.count; }
以上。
[How to]使用自定义cell进行tableview的创建,适用于cell样式不发生变化的情况。
标签:
原文地址:http://www.cnblogs.com/ios123/p/5049033.html