标签:
属性是组件暴露给外部世界的调用接口,调用者通过设置不同的属性值来定制 组件的行为与外观:

在Angular2中为组件增加属性接口非常简单,只需要在Component注解的properties属性中声明组件的成员变量就可以了:
1 //EzCard 2 @Component({ 3 properties:["name","country"] 4 })
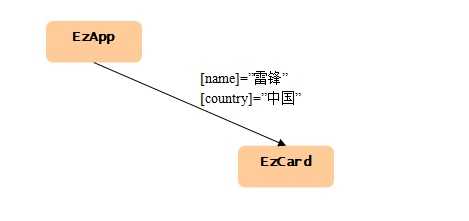
上面的代码将组件的成员变量name和country暴露为同名属性,这意味着在EzApp的模板中,可以直接使用中括号语法来设置EzCard对象的属性:
1 //EzApp 2 @View({ 3 directives : [EzCard], 4 template : "<ez-card [name]="‘雷锋‘" [country]="‘中国‘"></ez-card>" 5 })
提醒:如果要在模板中使用自定义的指令(组件是一种指令),必须在View注解的directives 属性中提前声明!
例子如下:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Property</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 13 <script type="module"> 14 import {Component,View,bootstrap} from "angular2/angular2"; 15 16 //根组件 - EzApp 17 @Component({selector:"ez-app", 18 properties:["name","country"]}) 19 @View({ 20 directives:[EzCard], 21 template:` 22 <div class="ez-app"> 23 <h1>EzApp <b>{{name}}</b> <b>{{country}}</b> </h1> 24 <ez-card></ez-card> 25 </div>` 26 }) 27 class EzApp{ 28 constructor(){ 29 this.name = "Mike"; 30 this.country = "Sweden"; 31 } 32 } 33 34 //具有属性接口的组件 - EzCard 35 @Component({ 36 selector:"ez-card", 37 properties:["name","country"] 38 }) 39 @View({ 40 template : `<div class=‘ez-card‘> 41 My name is <b>{{name}}</b>, 42 I am from <b>{{country}}</b>.</div>` 43 }) 44 class EzCard{ 45 constructor(){ 46 this.name = "Mike"; 47 this.country = "Sweden"; 48 } 49 } 50 51 //渲染组件 52 bootstrap(EzApp); 53 </script> 54 </body> 55 </html>
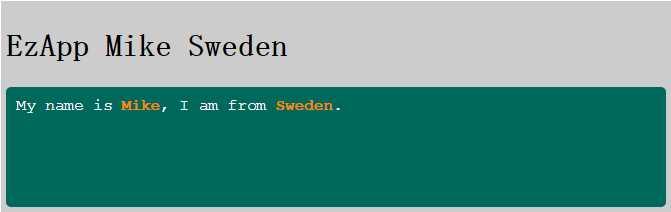
结果如下:

标签:
原文地址:http://www.cnblogs.com/gett/p/5050594.html