标签:
text-overflow属性配合overflow才有效果,还记得把文字强制一行显示,如下代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>text-overflow</title>
<meta name="author" content="Guxingzhe" />
<style>
.test li {
margin-top: 10px;
}
.test .clip label {
display: inline-block;
overflow: hidden;
width: 200px;
white-space: nowrap;
text-overflow: clip;
}
.test .ellipsis label {display: inline-block;
overflow: hidden;
width: 200px;
white-space: nowrap;/* 强制在同一行内显示所有文本,直到文本结束或者遭遇br对象。 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<ul class="test">
<li class="clip"><strong>clip: 直接将溢出的文字裁剪</strong>
<label>测试用文字测试用文字测试用文字测试用文字测试用文字测试用文字</label></li>
<li class="ellipsis"><strong>ellipsis: 将溢出的文字显示省略标记(...)</strong>
<label>测试用文字测试用文字测试用文字测试用文字测试用文字测试用文字</label></li>
</ul>
</body>
</html>
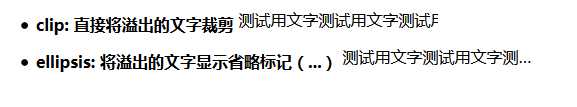
效果图:

标签:
原文地址:http://www.cnblogs.com/guxingzhe/p/5050992.html