标签:
与NgControlName指令不同,NgFormControl将已有的控件/Control对象绑定到DOM元素 上。当需要对输入的值进行初始化时,可以使用NgFormControl指令。
下面的代码中,使用NgFormControl指令将DOM元素绑定到组件EzComp的成员 变量movie上,我们需要在构造函数中先创建这个Control对象:
1 @View({ 2 //将输入元素绑定到已经创建的控件对象上 3 template : `<input type="text" [ng-form-control]="movie">` 4 }) 5 class EzComp{ 6 constructor(){ 7 //创建控件对象 8 this.movie = new Control("Matrix II - Reload"); 9 } 10 }
控件/Control是Angular2中对表单输入元素的抽象,我们使用其value属性,就可以获得对应的 输入元素的值。
与NgControlName指令的另一个区别是,NgFormControl不需要NgForm或NgFormModel的祖先。
例如:
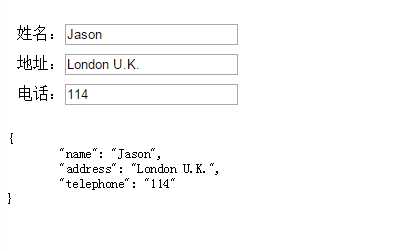
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>NgFor</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 import {Component,View,bootstrap} from "angular2/angular2"; 14 import {Control,formDirectives} from "angular2/forms"; 15 16 @Component({selector:"ez-app"}) 17 @View({ 18 directives:[formDirectives], 19 template:` 20 <div> 21 <ul> 22 <!--将输入元素绑定到已经创建的控件对象--> 23 <li>姓名:<input type="text" [ng-form-control]="name"></li> 24 <li>地址:<input type="text" [ng-form-control]="address"></li> 25 <li>电话:<input type="text" [ng-form-control]="telephone"></li> 26 </ul> 27 </div> 28 <!--调试:转储模型信息--> 29 <pre>{{dump()}}</pre> 30 `, 31 styles:[` 32 form{background:#e1f5fe;} 33 ul{list-style:none;padding:10px;margin:0px;} 34 li{line-height:30px;} 35 `] 36 }) 37 class EzApp{ 38 constructor(){ 39 //创建控件对象 40 this.name = new Control("Jason"); 41 this.address = new Control("London U.K."); 42 this.telephone = new Control("114"); 43 } 44 dump(){ 45 //读取控件对象的值 46 var val = { 47 name : this.name.value, 48 address : this.address.value, 49 telephone : this.telephone.value 50 } 51 return JSON.stringify(val,null,"\t"); 52 } 53 } 54 bootstrap(EzApp); 55 </script> 56 </body> 57 </html>
输出结果:

标签:
原文地址:http://www.cnblogs.com/gett/p/5051536.html