标签:
NgFormModel指令类似于NgControlGroup指令,都是为控件提供容器。但区别在于,NgFormModel指令将已有的控件组绑定到DOM对象上:
1 @View({ 2 template : ` 3 <!--绑定控件组与控件对象--> 4 <div [ng-form-model]="controls"> 5 <input type="text" ng-control="name"> 6 <input type="text" ng-control="age"> 7 </div>` 8 }) 9 class EzComp{ 10 constructor(){ 11 //创建控件组及控件对象 12 this.controls = new ControlGroup({ 13 name :new Control("Jason"), 14 age : new Control("45") 15 }); 16 } 17 }
NgFormModel指令可以包含NgControlGroup指令,以便将不同性质的输入分组。
例如:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>NgFor</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 import {Inject,Component,View,bootstrap} from "angular2/angular2"; 14 import {Control,ControlGroup,formDirectives} from "angular2/forms"; 15 16 @Component({selector:"ez-app"}) 17 @View({ 18 directives:[formDirectives], 19 template:` 20 <div [ng-form-model]="controls"> 21 <ul> 22 <li>姓名:<input type="text" ng-control="name"></li> 23 <li>地址:<input type="text" ng-control="address"></li> 24 <li>电话:<input type="text" ng-control="telephone"></li> 25 </ul> 26 </div> 27 <div [ng-form-model]="controls1"> 28 <ul> 29 <li>姓名1:<input type="text" ng-control="name1"></li> 30 <li>地址1:<input type="text" ng-control="address1"></li> 31 <li>电话1:<input type="text" ng-control="telephone1"></li> 32 </ul> 33 </div> 34 <pre>{{dump()}}</pre> 35 `, 36 styles:[` 37 div{background:#e1f5fe;} 38 ul{list-style:none;padding:10px;margin:0px;} 39 li{line-height:30px;} 40 `] 41 }) 42 class EzApp{ 43 constructor(){ 44 this.controls = new ControlGroup({ 45 name : new Control("Jason"), 46 address : new Control("London U.K."), 47 telephone : new Control("114") 48 }); 49 this.controls1 = new ControlGroup({ 50 name1 : new Control("Jason1"), 51 address1 : new Control("London U.K.1"), 52 telephone1 : new Control("1141") 53 }); 54 } 55 dump(){ 56 var ddd= 57 { 58 a: this.controls.value, 59 b: this.controls1.value 60 } 61 return JSON.stringify(ddd,null,"\t"); 62 } 63 } 64 bootstrap(EzApp); 65 </script> 66 </body> 67 </html>
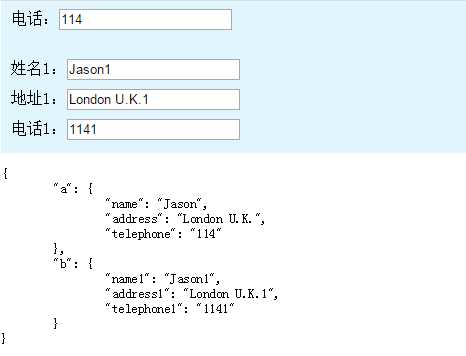
输入结果:

标签:
原文地址:http://www.cnblogs.com/gett/p/5051833.html