标签:
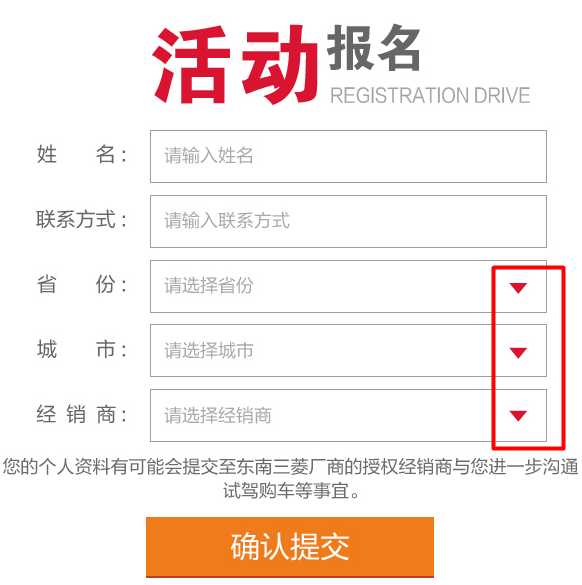
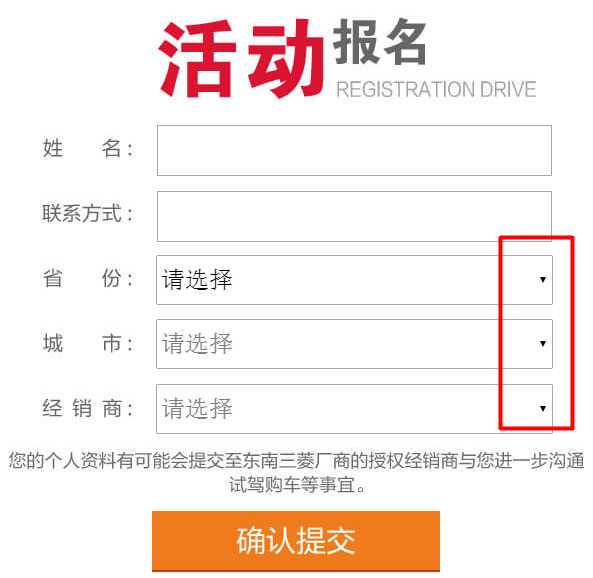
今天做一个专题,其中,select标签的样式要做成下图的模样,但是默认情况是下下图的模样:

如何实现呢,实现的办法竟然比我想象中的简单好多:
1 select{ 2 border: solid 1px #000; 3 appearance:none; 4 -moz-appearance:none; 5 -webkit-appearance:none; 6 padding-right: 14px; 7 background: url("la.jpg") no-repeat scroll right center transparent; 8 }
此处的la.jpg是: ,是不是很简单,哈哈。
,是不是很简单,哈哈。
标签:
原文地址:http://www.cnblogs.com/lulu-beibei/p/5051869.html