标签:
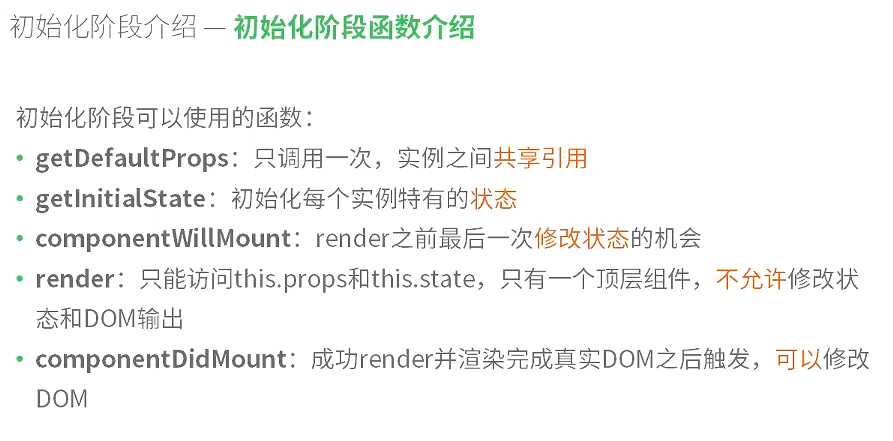
一、

二、代码
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script src="./jquery-2.1.4.min.js"></script> <script src="./react-0.13.2/build/react.js"></script> <script src="./react-0.13.2/build/JSXTransformer.js"></script> <script type="text/jsx"> $(function(){ var count = 0; var style = { color : "red", border: "1px #000 solid", }; var HelloWorld = React.createClass({ getDefaultProps: function(){ console.log("getDefaultProps1"); return {name:‘tony‘}; }, getInitialState: function(){ console.log("getInitialState2"); return {myCount : count++, reayd : false}; }, componentWillMount:function(){ console.log("componentWillMount3"); this.setState({ready: true}); }, render: function(){ console.log("render4"); return <p ref="childp">Hello,{this.props.name ? this.props.name : "World"}<br/>{""+this.state.ready}{this.state.myCount}</p> }, componentDidMount:function(){ console.log("componentDidMount5"); $(React.findDOMNode(this)).append("surprise!!"); } }); React.render(<div style={style}><HelloWorld></HelloWorld><br/><HelloWorld></HelloWorld></div>, document.body); }); </script> </body> </html>
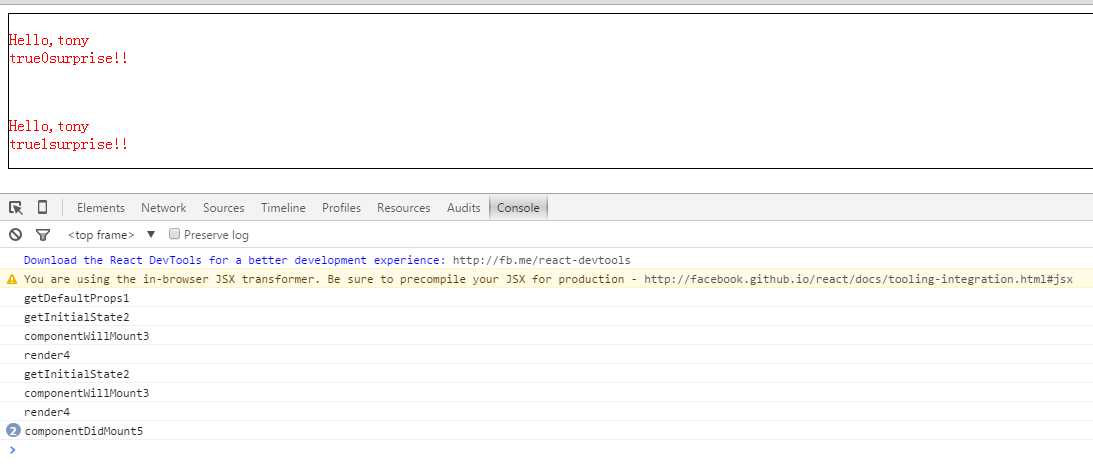
结果:

标签:
原文地址:http://www.cnblogs.com/shamgod/p/5052673.html