标签:
一、

二、
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 </head> 8 9 <body> 10 <script src="./jquery-2.1.4.min.js"></script> 11 <script src="./react-0.13.2/build/react.js"></script> 12 <script src="./react-0.13.2/build/JSXTransformer.js"></script> 13 <script type="text/jsx"> 14 $(function(){ 15 var style = { 16 color : "red", 17 border: "1px #000 solid", 18 }; 19 var HelloWorld = React.createClass({ 20 componentWillReceiveProps: function (newProps) { 21 console.log("componentWillReceiveProps 1"); 22 console.log(newProps); 23 }, 24 shouldComponentUpdate: function () { 25 console.log("shouldComponentUpdate 2"); 26 return true; 27 }, 28 componentWillUpdate: function () { 29 console.log("componentWillUpdate 3"); 30 }, 31 render: function () { 32 console.log("render 4"); 33 return <p>Hello, {this.props.name ? this.props.name : "World"}</p>; 34 }, 35 componentDidUpdate: function() { 36 $(React.findDOMNode(this)).append("surprise!"); 37 }, 38 }); 39 var HelloUniverse = React.createClass({ 40 getInitialState: function(){ 41 return {name:‘‘}; 42 }, 43 handleChange: function(event){ 44 this.setState({name: event.target.value}); 45 }, 46 render: function(){ 47 return <div> 48 <HelloWorld name={this.state.name}></HelloWorld> 49 <br/> 50 <input type="text" onChange={this.handleChange} /> 51 </div> 52 }, 53 }); 54 React.render(<div style={style}><HelloUniverse></HelloUniverse></div>, document.body); 55 }); 56 57 </script> 58 </body> 59 60 </html>
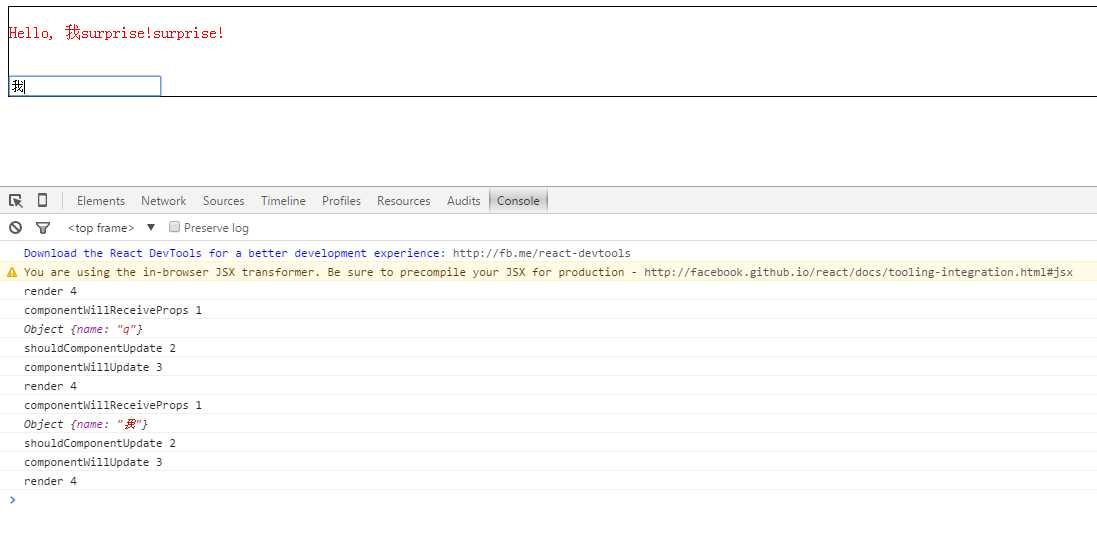
结果:

标签:
原文地址:http://www.cnblogs.com/shamgod/p/5052741.html