标签:
转自http://www.cnblogs.com/nicholas_f/archive/2009/03/27/1423207.html
<html>
< head>
< title>display:none和visible:hidden的区别</title>
< /head>
< body >
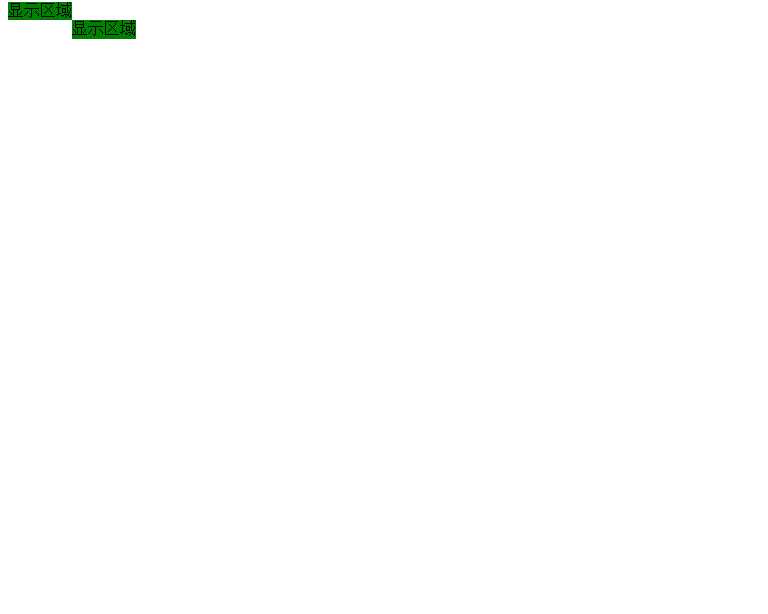
< span style="display:none; 隐藏区域</span><span style=" background-color:Green">显示区域</span><br />
< span style="visibility:hidden; 隐藏区域</span><span style="background-color:Green">显示区域</span>
< /body>
< /html>
现在添加结果示意图:可以看到第一个绿色背景的区域是直接贴着边儿的,也就是说display:none不占空间,而第二个

display:none与visible:hidden的区别
标签:
原文地址:http://www.cnblogs.com/mrxiaohe/p/5055002.html