标签:
EzAlgo相当简单,使用new或者使用Injector来获得一个实例看起来差别不大。那如果我们的EzApp组件要使用Http服务呢?

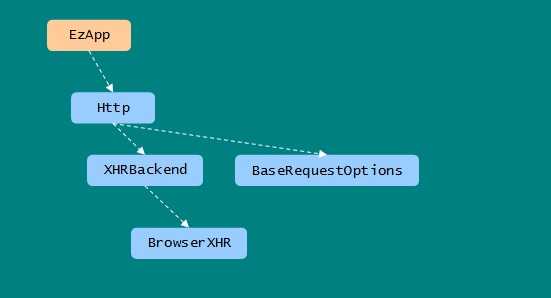
第一眼看上去,Http服务显然是一个真正有用的服务 - 因为看起来相当的复杂 - Http依赖于XHRBackend和BaseRequestOptions,而XHRBackend又依赖于BrowserXHR。
我们可以有两种方法获得一个Http的实例,以便通过它获得网络访问的功能:
1. 使用new进行实例化
如果我们使用传统的new方式创建Http实例,看起来应该是这样:
1 var xhrbe = new XHRBackend(BrowserXHR); 2 var options = new BaseRequestOptions(); 3 var http = new Http(xhrbe,options);
这没什么新奇的,就是繁琐一点。
2. 使用注入器/Injector
如果使用注入器,我们需要向Angular2框架声明这些层叠的依赖关系:
1 @Component({ 2 appInjector : [ 3 bind(BrowserXHR).toValue(BrowserXHR), 4 XHRBackend, 5 BaseRequestOptions, 6 Http 7 ] 8 })
bind(BrowserXHR).toValue(BrowserXHR)的意思是,如果需要注入BrowserXHR类型的变量,注入这个类本身而非其实例。
原理是这样,不过Angular2已经提供了一个定义好的变量httpInjectables,我们直接引用就可以了。
Observable
Observable是一种异步编程模式,与Promise不同,Observable等多的是从数据而非行为的角度 来封装异步代码。
Http服务的get()方法返回一个Observable对象,可以把Observable对象看做一个可订阅的数据流,你通过subscribe()方法订阅以后,每当数据流中有新的数据,你都会得到通知。
例如:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>appInjector</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 import {Inject,Component,View,bootstrap,NgFor} from "angular2/angular2"; 14 //引入Http相关预定义类型 15 import {Http,httpInjectables} from "angular2/http"; 16 17 //EzApp组件 18 @Component({ 19 selector:"ez-app", 20 //注入Http依赖项集合 21 appInjector:[httpInjectables] 22 }) 23 @View({ 24 directives:[NgFor], 25 template:` 26 <div *ng-for="#album of band.albums"><img [src]="album.cover"></div> 27 `, 28 styles:[` 29 img{height:200px;width:200px;} 30 div{float:left;margin:10px;} 31 `] 32 }) 33 class EzApp{ 34 //注入Http实例对象 35 constructor(@Inject(Http) http){ 36 this.band = {}; 37 http.get("api/music.json")//GET请求 38 .map(rsp=>rsp.json())//将相应转化为JSON格式的数据集 39 .subscribe(data=>this.band=data[0]);//设置band变量为数据集的第一项 40 } 41 } 42 bootstrap(EzApp); 43 </script> 44 </body> 45 </html>
标签:
原文地址:http://www.cnblogs.com/gett/p/5055065.html