标签:
一、简介








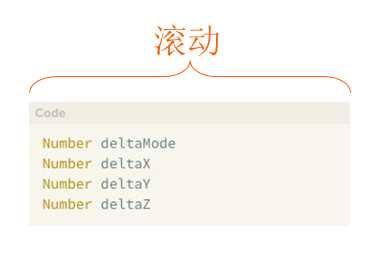
二、滚动例子,滚动改变颜色
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>React涓殑浜嬩欢</title> 6 </head> 7 <body> 8 <script src="./react-0.13.2/react-0.13.2/build/react.js"></script> 9 <script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script> 10 <script type="text/jsx"> 11 var HelloWorld = React.createClass({ 12 getInitialState: function () { 13 return { 14 backgroundColor: ‘#FFFFFF‘ 15 } 16 }, 17 handleWheel: function (event) { 18 var newColor = (parseInt(this.state.backgroundColor.substr(1), 16) + event.deltaY * 997).toString(16); 19 newColor = ‘#‘ + newColor.substr(newColor.length - 6).toUpperCase(); 20 this.setState({ 21 backgroundColor: newColor 22 }) 23 }, 24 render: function () { 25 console.log(this.state) 26 return <div onWheel={this.handleWheel} style={this.state}> 27 <p>Hello, World</p> 28 </div>; 29 }, 30 }); 31 React.render(<HelloWorld></HelloWorld>, document.body); 32 </script> 33 </body> 34 </html>
三、鼠标事件,输对密码才显示内容
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>React涓殑浜嬩欢</title> 6 </head> 7 <body> 8 <script src="./react-0.13.2/react-0.13.2/build/react.js"></script> 9 <script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script> 10 <script type="text/jsx"> 11 var HelloWorld = React.createClass({ 12 getInitialState: function () { 13 return { 14 password: ‘‘ 15 } 16 }, 17 handleKeyPress: function (event) { 18 this.setState({ 19 password: this.state.password + event.which 20 }); 21 console.log(this.state) 22 }, 23 handleChange: function (event) { 24 event.target.value = ‘‘; 25 }, 26 render: function () { 27 return <div> 28 <input onKeyPress={this.handleKeyPress} onChange={this.handleChange}></input> 29 <p style={{ 30 ‘display‘: this.state.password.indexOf(‘495051‘) >= 0 ? ‘inline‘ : ‘none‘ 31 }}>You got it!</p> 32 </div>; 33 }, 34 }); 35 React.render(<HelloWorld></HelloWorld>, document.body); 36 </script> 37 </body> 38 </html>
四、鼠标事件2,记录鼠标的位置
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>React涓殑浜嬩欢</title> 6 </head> 7 <body> 8 <script src="./react-0.13.2/react-0.13.2/build/react.js"></script> 9 <script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script> 10 <script type="text/jsx"> 11 var HelloWorld = React.createClass({ 12 getInitialState: function () { 13 return { 14 x: 0, 15 y: 0 16 } 17 }, 18 handleMouseMove: function (event) { 19 this.setState({ 20 x: event.clientX, 21 y: event.clientY 22 }); 23 }, 24 render: function () { 25 return <div onMouseMove={this.handleMouseMove} style={{ 26 height: ‘1000px‘, 27 width: ‘700px‘, 28 backgroundColor: ‘gray‘ 29 }}> 30 {this.state.x + ‘, ‘ + this.state.y} 31 </div>; 32 }, 33 }); 34 React.render(<HelloWorld></HelloWorld>, document.body); 35 </script> 36 </body> 37 </html>
标签:
原文地址:http://www.cnblogs.com/shamgod/p/5055677.html