标签:android style blog http java color

SearchView顾名思义就是一个搜索视图,和之前讲解的自动匹配的输入框类似。只不过他有自己特有的监听器,并且可以实时得到用户输入的结果。对于SearchView这个控件,我强烈建议将其放在ActionBar上面,突出搜索这个功能。但这里可能会涉及到Actionbar的知识,所以这里先给大家展示一下这个控件是干什么用的。
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <requestFocus /> <SearchView android:id="@+id/searchView_id" android:layout_width="match_parent" android:layout_height="wrap_content" /> <ListView android:id="@+id/listView_id" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > </ListView> </LinearLayout>
MainActivity.java
package com.kale.searchview; import android.app.Activity; import android.os.Bundle; import android.widget.SearchView; import android.widget.SearchView.OnQueryTextListener; import android.text.TextUtils; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.Toast; public class MainActivity extends Activity implements OnQueryTextListener{ private SearchView sView; private ListView lView; //自动完成的列表 private final String[] mStrings = {"aaaa","bbbb","cccc"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewInit(); lView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,mStrings)); lView.setTextFilterEnabled(true); //设置该searchView默认是否自动缩小为图标 sView.setIconified(false); //为该设searchView组件设置事件监听器 sView.setOnQueryTextListener(this); //设置该组件显示搜索按钮 sView.setSubmitButtonEnabled(true); //设置该组件默认显示的提示文本 sView.setQueryHint("查找"); } // 用户输入字符时激发的方法 @Override public boolean onQueryTextChange(String newText) { // TODO 自动生成的方法存根 if(TextUtils.isEmpty(newText)) { //清除listview的过滤 lView.clearTextFilter(); } else { //用用户输入的内容对listview的列表项进行过滤 lView.setFilterText(newText); } return true; } //用户单击搜索按钮时激发的方法 @Override public boolean onQueryTextSubmit(String qurery) { //这里仅仅是模拟,实际中应该在该方法中进行查询,然后将结果得到 Toast.makeText(MainActivity.this, "你选择的是:"+qurery, 0).show(); return false; } private void viewInit() { sView = (SearchView)findViewById(R.id.searchView_id); lView = (ListView)findViewById(R.id.listView_id); } }
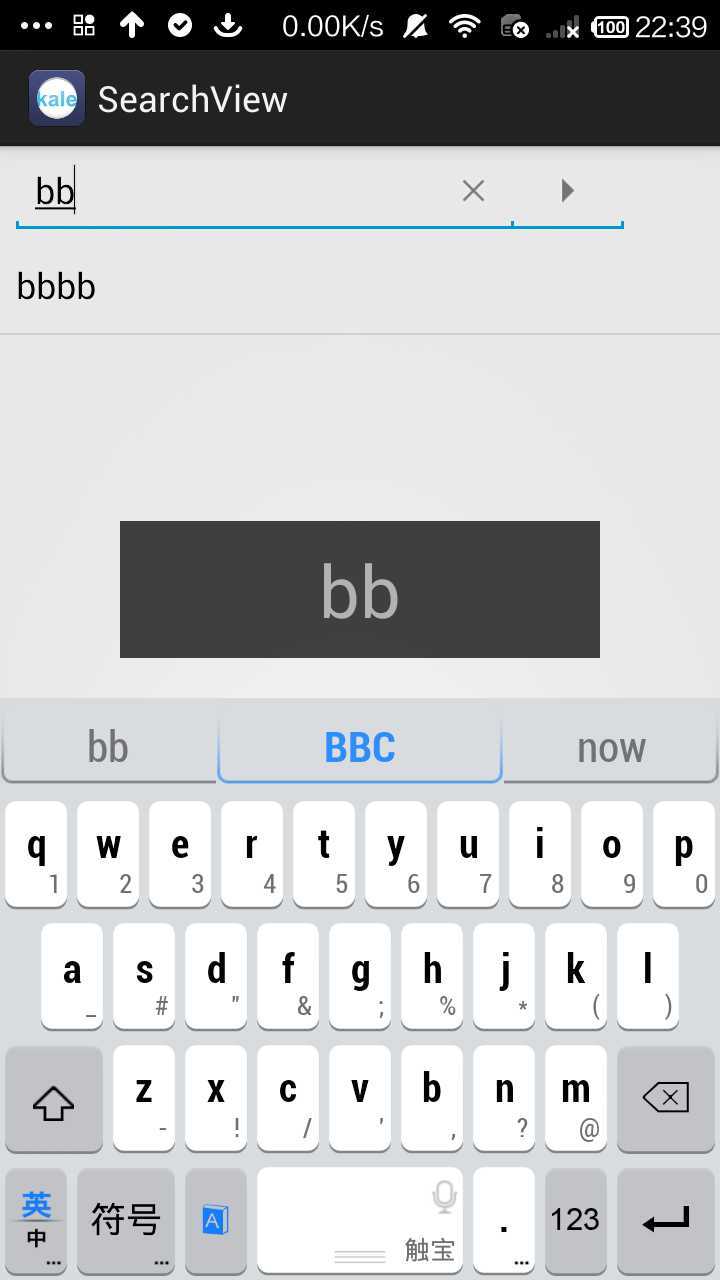
SearchView的最简单的使用方式,布布扣,bubuko.com
标签:android style blog http java color
原文地址:http://www.cnblogs.com/tianzhijiexian/p/3859426.html