标签:
涉及到css以及JavaScript。
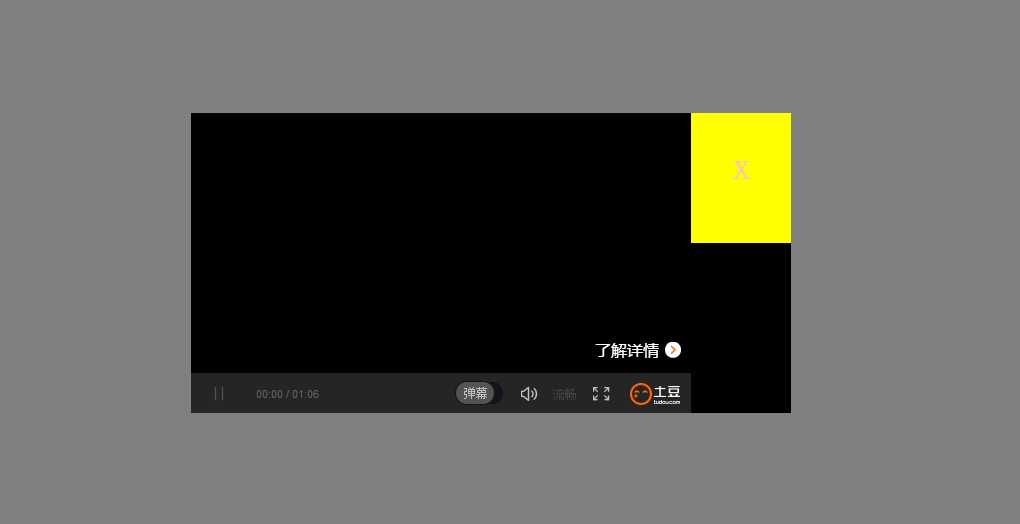
最终显示效果:点击红色按钮,会有视屏弹出 并带有遮罩层

点击黄色区域可以关闭视频 并回到最初的状态。

页面主要代码:main中主要包含一个a,控制显示的按钮。设置有id值。
<div class="main"> <a href="javascript:;" class="video" id="video"></a> </div>
以下代码就是用来控制视频的显示效果,.video-btn 包含了视频显示区域以及右边黄色关闭按钮(虽然黄色关闭按钮有点丑)。
id="shadow"用来控制遮罩层。主要是对各元素设置id的值 后面js就可以方便的调用各元素。
1 <div class="video-btn" id="video-btn"> 2 <div class="video-area" id="video-area"></div> 3 <a class="video-shut" id="video-shut">x</a> 4 </div> 5 <div id="shadow"></div>
下面来看一下有关css
首先设置video-btn区域。
.video-btn{
position: absolute;
width:600px;
height: 300px;
background:black;
top:50%;
left: 50%;
margin-top: -150px;
margin-left:-300px;
display: none;
z-index: 101;
}
.video-area{
float:left;
width:500px;
height: 300px;
background:red;
}
.video-shut{
height:100px;
width:100px;
font-size:40px;
color:pink;
float:left;
text-align: center;
/*line-height: 50px;*/
background: yellow;
display: block;
padding-top:30px;
}
然后设置遮罩层的css
#shadow{
position: absolute;
opacity: 0.5;
filter:alpha(opacity=50);
bottom:0;
left: 0;
right: 0;
top: 0;
background:black;
z-index: 100;
display: none;
}
重点1:此处一定把两个div设为绝对定位,让其脱离文档流。
重点2:遮罩层要设置bottom,left,right,top值为0 这样遮罩层就可以平铺整个屏幕了。
重点3:一定要把这两个div设为display:none。让用户一开始是看不到这两个div ,否则一进去就看到这两个会很丑。
重点4:要设置z-index的值,黄色按钮和显示视频那个div的优先级一定要比遮罩层的优先级大,不然点击不了。
现在开始js。前面五个获取id赋值。然后在点击黄色按钮时响应事件。
点击事件1:将视频所在的div设置display:block。将遮罩层所在div设置display:block。 同时,视屏div内显示土豆视频。 此链接为土豆网的分享链接。
点击事件2:在点击黄色x按钮时,应该将这两个div隐藏起来。即设置两个div的display:none。
1 <script> 2 var obtn=document.getElementById(‘video‘); 3 var ovideo=document.getElementById(‘video-btn‘); 4 var oatn=document.getElementById(‘video-area‘); 5 var oshut=document.getElementById(‘video-shut‘); 6 var oshadow=document.getElementById(‘shadow‘); 7 obtn.onclick=function () { 8 ovideo.style.display=‘block‘; 9 oshadow.style.display=‘block‘; 10 oatn.innerHTML=‘<embed src="http://www.tudou.com/v/Bs_lZPxcoRs/&rpid=818231113&autoPlay=true&resourceId=818231113_04_05_99/v.swf" allowFullScreen="true" quality="high" width="500" height="300" align="middle" allowScriptAccess="always" flashvars ="isAutoPlay=true" type="application/x-shockwave-flash"></embed>‘; 11 } 12 oshut.onclick= function () { 13 ovideo.style.display=‘none‘; 14 oshadow.style.display=‘none‘; 15 } 16 </script>
标签:
原文地址:http://www.cnblogs.com/mian-bread/p/5058069.html