标签:
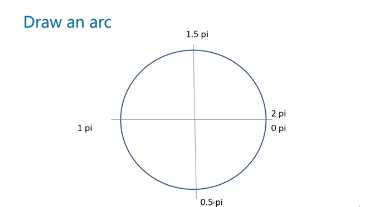
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>制作弧和圆</title> 6 </head> 7 <body> 8 <canvas id="canvas" style="border:1px solid #aaa; display:block;margin:50px auto;"> 9 当前浏览器不支持Canvas,请更换浏览器 10 </canvas> 11 <script> 12 window.onload=function(){ 13 var canvas=document.getElementById("canvas"); 14 15 canvas.width=1024; 16 canvas.height=768; 17 18 var context=canvas.getContext("2d"); 19 20 context.lineWidth=5; 21 context.strokeStyle="#005588"; 22 context.arc(300,300,200,0,1.5*Math.PI); 23 context.stroke(); 24 } 25 </script> 26 <!-- 27 说明: 28 1.context.arc(centerx,centery,radius,startingAngle,endingAngle,anticlockwise=false);//(圆心x坐标,圆心y坐标,半径,开始弧度值,结束弧度值,弧线绘制方向)弧线绘制方向默认为false为顺时针绘制方向。 29 30 --> 31 32 </body> 33 </html>
绘制效果如下:


标签:
原文地址:http://www.cnblogs.com/dreamflower/p/5058406.html