标签:
transition是css3新出的一个属性,大白话叫做过渡。
主要有下面这四个属性:
transition-property、transition-duration、transition-timing-function、transition-delay(我做了四个预览效果,点击可查看)
大白话分别是,需要过渡的属性,所用时间,时间曲线(或者说过渡速度?),还有最后的就叫做延迟。
注意:Internet Explorer 10, Firefox, Opera, Chrome, 和Opera 支持transition 属性。Safari 需要前缀 -webkit-。Internet Explorer 9 以及更早的版本,不支持 transition 属性。Chrome 25 以及更早的版本,需要前缀 -webkit-
好了,咱们来一个一个说。首先是transition-property这个,它规定的是过渡属性的名称,比如宽度(width)、颜色(color)等等,也可以是所有(all),甚至是没有(none);
transition-property效果如下:
然后说这个所用时间transition-duration,单位可以是秒(s),也可以是毫秒(ms);
transition-duration效果如下:
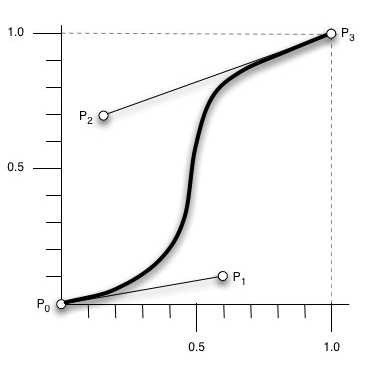
时间曲线transition-timing-function这个属性是很奇妙的一个属性,它涉及到一个“贝塞尔曲线(cubic-bezier)“的概念,在这用张图给大家说一下:

这张图就是贝塞尔曲线(黑长粗),横向是时间,纵向是完成度,图中有四个点P0、P1、P2、P3,P0和P3是固定的点,P1和P2是可操作的点,设置的四个数值前两个是P1的坐标,后两个是P2的坐标,四个值的需是0~1之间(包括0和1),然后生成的这个贝塞尔曲线就是时间曲线了。
注:时间曲线有几个首选值,分别是:
这里还有一个特殊属性:steps,格式是这样的:
steps(<integer>[,[start|end]]) —— 这个属性写出来是这样:
transition-timing-function: steps(3, start);
还有这样:
transition-timing-function: steps(3, end);
简单来说这个效果类似于蹦蹦跳跳的完成过渡,第一个数字是说跳几次,第二个参数是说在何时跳,具体还是看效果吧,我嘴笨……
transition-timing-function效果如下:
最后一个是延迟transition-delay,就是多久之后开始,默认是0,单位是秒(s)或者毫秒(ms)。
transition-delay效果如下:
所有案例文件在这
效果集合在这
标签:
原文地址:http://www.cnblogs.com/qwei/p/5059401.html