标签:
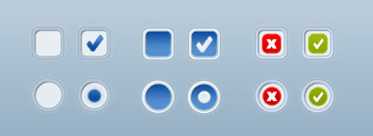
看惯了input[checkbox]和input[radio]默认样式,有没有想要改变一下呢?比如下面的样式:



比起html默认的样式,上图这些是不是美观多了呢?并且这样的input美化,无需jquery插件,只要几行css代码就可以。
思路
思路很简单:(1)将之前的按钮透明度opacity设置为0;(2)外层用div包裹
实现过程
图片下载:



【html代码】
<div class="hdz_input_radio checked"><input type="radio" checked="checked" value="1" class="hdz_radio"/></div>
【css代码】
.hdz_input_radio{ width: 14px; height: 14px; padding-top: 3px; background: url(images/radio.png); } .hdz_input_radio.checked{ background: url(images/radio_checked.png); } .hdz_radio { opacity: 0; cursor: pointer; -ms-filter:"progid:DXImageTransform.Miscrosoft.Alpha(Opacity=0)"; filter:alpha(opacity=0); }
checkbox方法一样:
【html代码】
<div class="hdz_input_checkbox checked"><input type="checkbox" name=" checkbox" class="hdz_checkbox " value="1"/></div>
【css代码】
.hdz_input_checkbox { width: 14px; height: 14px; background: url(images/checkbox.png); } . hdz_input_checkbox.checked { background: url(images/checkbox_checked.png); } . hdz_checkbox { opacity: 0; cursor: pointer; -ms-filter:"progid:DXImageTransform.Miscrosoft.Alpha(Opacity=0)"; filter:alpha(opacity=0); }
到这里为止,美化步骤就结束了。但是还缺少了js的点击切换效果。其实切换效果的思路也是比较简单的。
radio:
这是单选控件,所以我们只要将一个组内的name值设置成一样,通过改变css的class就可以了。
$(". hdz_input_radio").on("click",function(){
$(this).addClass("checked").siblings().removeClass("checked");
})
checkbox:
这是多选控件,所以我们对其class做toggle就可以了。
$(".hdz_input_checkbox").on("click",function(){
$(this).toggleClass("checked");
})
或者自己写toggle方法:
$(".hdz_input_checkbox").on("click",function(){
$(this).hasClass("checked") ?$(this).removeClass("checked"):$(this).addClass("checked")
})
标签:
原文地址:http://www.cnblogs.com/yimi8426/p/5059450.html