标签:
触发DOM上的事件时会产生一个事件对象event。
event的内容:与事件有关的信息,导致事件的元素,事件的类型及其他与特定事件相关的信息。
event对象会传入到事件处理程序中。
一、DOM 中的event对象的主要属性和方法
1、属性:type 被触发事件的类型 currentTarget其事件处理程序当前正在处理事件的那个元素 target事件的目标
this currentTarget target的区别
eventPhase表明事件正处于哪个阶段,捕获阶段为1,处于目标对象上为2,冒泡阶段为3
//this始终等于currentTarget的值,而target只指事件的真正目标
var btn = document.getElementById("myBtn");
btn.onclick=function(event){
alert(event.currentTarget===this);//true
alert(event.target===this);//true
}
//target是指事件的真正目标
document.body.onclik=function(event){
alert(event.currentTarget===document.body);//true
alert(this===document.body)//true
alert(event.target===document.getElementById("mtBtn"));//true
}
2、方法:preventDefault():取消特定事件的默认行为如链接,只有cancelable设置为true时,才可以应用此方法
var link = document.getElementById("myLink");
link.onclick = function(event){
event.cancelable=true;
event.preventDefault();
}
stopProgration()方法:用于立即停止事件在DOM层次中的传播,即取消进一步的事件捕获或冒泡
var btn=document.getElementById("myBtn");
btn.onclick = function(event){
alert("Clicked");
event.stopPropagation();
}
document.body.onclick=function(event){
alert("Body clicked");//不会执行,事件被阻断了
}
二、IE 中的event对象与不同,下面是一个兼容方案
var EventUtil = {
//添加事件
addHandle:function(element,type,handle){
if(element.addEventListener){
element.addEventListener(type,handle,false);
}else if(element.attachEvent){
element.attachEvent("on"+type,handle);
}else{
element["on"+type]=handle;
}
},
//移除事件
removeHandle:functioon(element,type,handle){
if(element.removeEventListener){
element.removeEventListener(type,handle,false);
}else if(element.detachEvent){
element.detachEvent(type,handle);
}else{
element["on"+type]=null;
}
},
//获取事件对象
getEvent:function(event){
return event?event:window.event; //IE浏览器获取event对象的方式是window.event
},
//获取目标对象
getTarget:function(event){
return event.target||evetn.srcElement;
}
//阻止默认行为
preventDefault:function(event){
if(event.preventDefault){
event.prventDefault();
}else{
event.returnValue=false; //IE浏览器特有的方式
}
},
//停止事件传播
stopPropagation:function(event){
if(event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble=true; //IE浏览器特有的方式
}
}
}
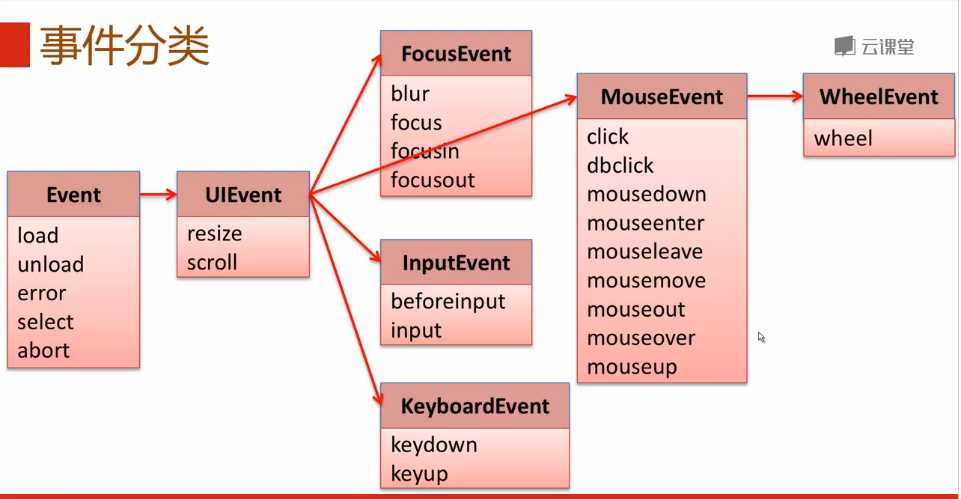
二、事件分类

标签:
原文地址:http://www.cnblogs.com/happyLee/p/5060275.html