标签:
1、先介绍一下RotateAnimation的构造方法,我们一般都会用这个构造方法
RotateAnimation rotateAnimation = new RotateAnimation(fromDegrees, toDegrees, pivotX, pivotY);
这个构造方法接受四个参数(开始旋转动画的角度,旋转到哪个角度,旋转中心的x坐标,旋转中心的y坐标)
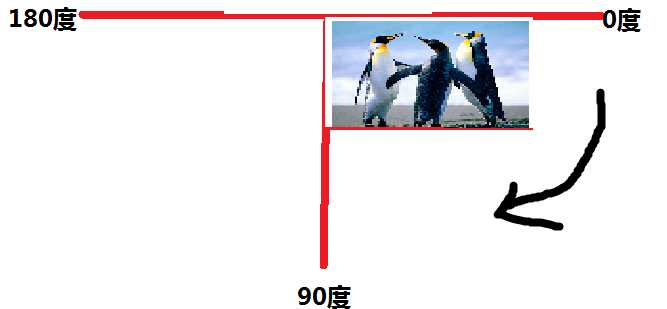
2、RotateAnimation的默认旋转中心是图片的左上角,旋转是按照顺时针方向进行的如图

3,当动画旋转90度的时候
RotateAnimation rotateAnimation = new RotateAnimation(0, 90, 0, 0);

4,如果想让图片按照中心旋转,分别设置第三个和第四个参数即可。
5,图片执行动画后会回复到起始状态,如果想要图片保持旋转后的状态,需要设置
rotateAnimation.setFillAfter(true);
6,设置动画延时执行的时间
rotateAnimation.setStartOffset(offset);
7,设置动画执行的时间
rotateAnimation.setDuration(500);
标签:
原文地址:http://www.cnblogs.com/bxf123/p/5060432.html