标签:
一直以来没有弄清block与line-block的用法,今天花点时间整理一下。
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<span class="span1">span1</span>
<span class="span2">span2</span>
</body>
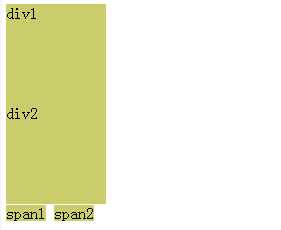
div,span{width: 100px;height: 100px;background-color: #cbcc6b;margin: 1px}
span这样的行内元素是不能设置宽高的,display的默认属性inline;div属于块级元素可以设置宽高,并且独占一行,display的默认属性block;效果如图:

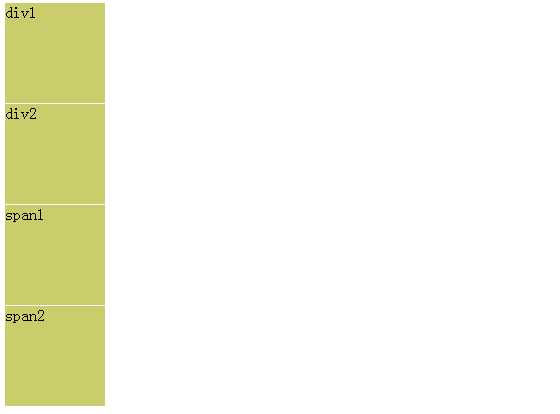
当给span元素设置:
span{display: block}
效果如图:

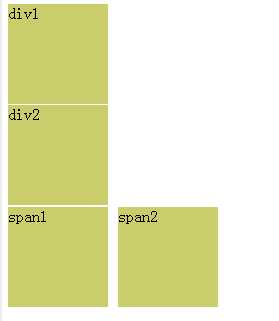
设置:
span{display: inline-block}
效果如下:

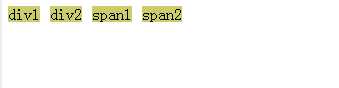
同时块级元素也可以设置为:
div,span{width: 100px;height: 100px;background-color: #cbcc6b;margin: 1px;display: inline}

总结:设置display时,block:块级元素,独占一行,可设置宽高;inline:行内元素,默认在同一行显示,不能设置宽高;inline-block:相当于block加上左浮动。
注意:在ie6、7下对块级元素使用inline-block会出现问题。可以使用float实现相同的效果。
dispaly 的block与inline-block的用法
标签:
原文地址:http://www.cnblogs.com/eoff/p/5060705.html