标签:
WPF是类似微软的WinForm和ASP.NET结合
WPF使用XAML作为界面编辑语言,后台语言可以使用C#或VB.NET
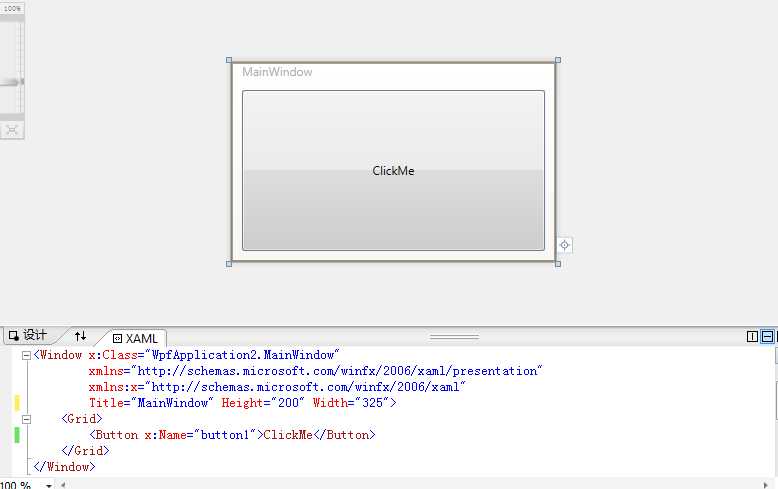
XAML是一种声明性标记语言,XAML(XML for Application Markup Language)是一种XML语法,用于定义用户界面的层级结构。下面的代码定义了一个内容为Click Me, 名为button1的按钮.
<Button x:Name="button1">ClickMe</Button>
界面如下

可以看出,WPF的编程非常类似于Window窗体的编程,其区别是按钮有Content属性而不是Text属性。但是,与通过代码创建UI窗体相比,使用XAML更便于将UI与功能分开.
使用后台代码和XAML, 可以在C#代码中直接与用XAML定义的元素交互操作。只需为该元素定义名称,将该名称用作变量,来修改属性,调用方法。
按钮有一个Content属性,Content属性是Object类型,而不是Text属性,因为按钮可以显示任意信息。可以给按钮添加文本,图形,列表框,视频等任何元素,但是Content属性只能添加一个元素
1.将属性用作特性
在使用XAML之前,需要了解XAML语法的重要特性。使用XML特性可以指定类的属性
下面的例子说明了如何设置Button类的Content和BackGround属性。
<Button Content="Click Me" Background="LightGreen"/>
2.将属性用作元素
除了使用XML特性之外,属性也可以指定为子元素。指定Button元素的子元素,就可以直接设置Content的值。
对于Button的其他属性,子元素名用外部元素的名称定义,之后是属性名:
<Button> <Button.Background> LightGreen </Button.Background> </Button>
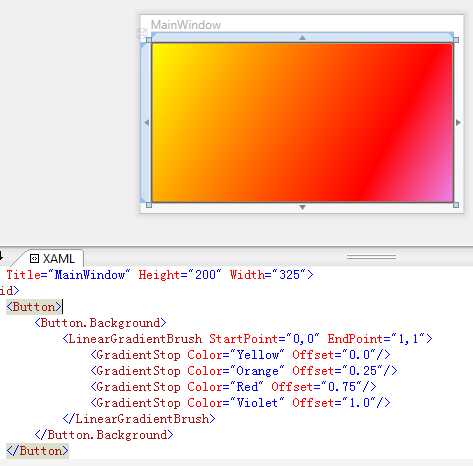
上面的例子中,不一定要使用子元素:使用XML特性,也可以得到相同的结果,但是如果特性值比字符串还复杂,就不能再使用特性了。 例如设置背景色为渐变笔刷
<Button> <Button.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="Yellow" Offset="0.0"/> <GradientStop Color="Orange" Offset="0.25"/> <GradientStop Color="Red" Offset="0.75"/> <GradientStop Color="Violet" Offset="1.0"/> </LinearGradientBrush> </Button.Background> </Button>

标签:
原文地址:http://www.cnblogs.com/hdsong/p/5060947.html