标签:
最近做项目的时候遇到了百度的一个神器:editor富文本编辑器。但是也遇到了很多兼容性的问题,现在写一段随笔一起分享一下:
第一:在火狐浏览器中,该编辑器部分的编辑功能按钮不能显示

可以看出,在火狐浏览器中只会显示编辑框,而上面的编辑按钮缺没有。(但是在IE7,IE8上不能显示的原因在于新版本中屏蔽了 anonymous()方法,可以通过修改eWebEditor的JS文件来修正错误)
解决方案:打开火狐-->工具栏-->“工具”-->"添加附件",使用搜索功能来搜索“IE TAB”组件,安装后重启。
第二:在火狐浏览器中当本页面读取到数据库中的值后,编辑器的编辑框内并没有数据库中读取出来的值

在火狐浏览器中,本编辑器的渲染和赋值通常不能分开进行,只要一分开就会出现意想不到的错误,在本编辑器的js文件中就会报错,导致页面上的其他js文件不会被执行,就会出现本不应该出现的错误
解决方案:附图片吧
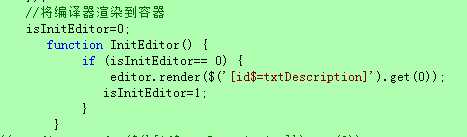
首先是要将本编辑器的渲染和赋值分开进行:

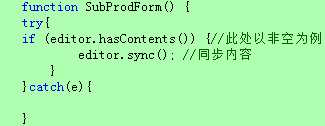
其次就是将提交按钮的方法try...catch掉

这样就可以解决在火狐浏览器中读取不到数据库中的值了。
这样显然就不是最好的解决方案,望各路大神指教!
标签:
原文地址:http://www.cnblogs.com/peix/p/5061450.html