标签:
1、绝对值
in 英寸
cm 厘米
mm 毫米
pt 点
px 像素
2、相对值
em 表示一种字体中字母 M 的宽度,因此它的大小取决于你使用的字体
ex 表示一种字体中字母 x 的高度,小写字母 x 代表一种字体的字母中间部分高度,不包括字母上下突出部分。
%
3、颜色值
颜色值有几种表示方法,下面分别介绍。
1)颜色名
aqua(浅绿色)、black(黑色)、fuchsia(紫红色)、gray(灰色)、green(绿色)、lime(黄绿色)、
maroon(褐红色)、navy(深蓝色)、olive(茶青色)、purple(紫色)、red(红色)、silver(银色)、
teal(青色)、white(白色)、yellow(黄色),更多颜色名称,请参考:http://www.w3.org/TR/css3-color/#html4
2)十六进制颜色 #rrggbb
#ff00ff
3)RGB 颜色值 rgb(r, g, b)
rgb(0, 255, 0)
4)RGB 百分比 rgb(r%, g%, b%)
rgb(0%, 80%, 20%)
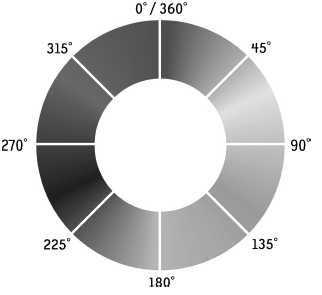
5)HSL (色相, 饱和度%, 亮度%)
HSL(0, 80%, 20%)
HSL 颜色中的第一个值表示色相,也就是一个实际的颜色,比如红色和 绿色。所有颜色围绕色相环一周,
而色相值以圆周上的度数表示。

红色是 0 或 360,青色是 180。
饱和度的值,0% 是黑色, 100%是白色,中间的百分比是实际能看到的色相。
6)Alpha 通道
RGB 和 HSL 都支持 Alpha 通道,用于设置颜色的不透明度。相应的格式为 RGBA 和 HSLA。
两种格式中的 A (Alpha)值为 1 表示完全不透明,为 0 表示完全透明。
标签:
原文地址:http://www.cnblogs.com/bylion/p/5062295.html