标签:
学习笔记适合新手,如有错误请指正。?号处也请各位指点下,谢谢。
Canvas画布是承载所有UI元素的区域
所有的UI元素都必须是Canvas的子对象
创建画布:
点击导航菜单》“GameObject”》”UI“》“Canvas”导航栏

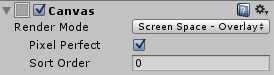
Render Mode:渲染模式(Screen Space—Overlay、Screen Space—Camera、World Space)
Pixel Perfect:只有RenderMode为Screen类型才有的选项,使UI元素像素对应,效果是边缘清晰不模糊
Sort Order:Sort Layer是uGUI专用的设置,用以指明画布的深度

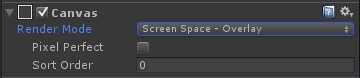
1Screen Space—Overlay(屏幕空间—覆盖模式)的画布会填满整个屏幕空间,并将画布下的所有UI元素置于屏幕的最上层,或者说画布的画面永远“覆盖”其他普通3D画面

Pixel Perfect:只有RenderMode为Screen类型才有的选项,使UI元素像素对应,效果是边缘清晰不模糊
Sort Order:Sort Layer是uGUI专用的设置,用以指明画布的深度
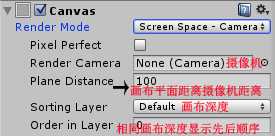
Screen Space—Camera(屏幕空间—摄像机模式)和Screen Space—Overlay相似,画布也是填满整个屏幕空间,如果屏幕尺寸被改变,画布将自动改变尺寸来匹配屏幕,不同的是在该模式下画布会被放置在指定摄像机前方在这种渲染模式,因此摄像机的设置会影响UI画面,在此模式下,UI元素是由Perspective也就是视角设定的,视角广度由Field of View设置;

Render Camera:摄像机
Plane Distance:画布平面距离摄像机的距离;
Sorting Layer:Sorting Layer是uGUI专用的设置,用以指明画布的深度;
Order in Layer:在相同Sorting Layer下的画布显示先后顺序,数字越高,显示的优先级也就越高;
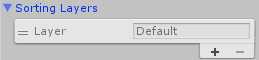
点击该栏选项》点击“Add Sorting Layer”按钮进入标签和层的设置界面,或者点击菜单栏》“Edit”》“Project Settings”》“Tags and Layers”可以进入该页面,如下图:

“+”增加Layer,“-”删除Layer
画布所使用的Sorting Layer越排在下面,显示的优先级也就越高
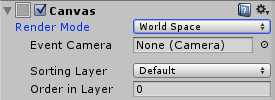
World Space世界空间模式

此渲染模式下画布类似于一张图片(Plane)的对象,画布的尺寸可以通过Rect Transform设置,所有UI元素可能位于普通3D物体的前面或者后面显示
Event Camera:接受事件的摄像机,可以通过画布上的GraphicRaycaster组件发射射线产生事件
画布的3种渲染模式
| 渲染模式 | 画布对应屏幕 | 摄像机 | 像素对应 | 适合类型 |
| Screen Space—Overlay | 是 | 不需要 | 可选 | 2D UI |
| Screen Space—Camera | 是 | 需要 | 可选 | 2D UI |
| World Space | 否 | 需要 | 不可选 | 3D UI |
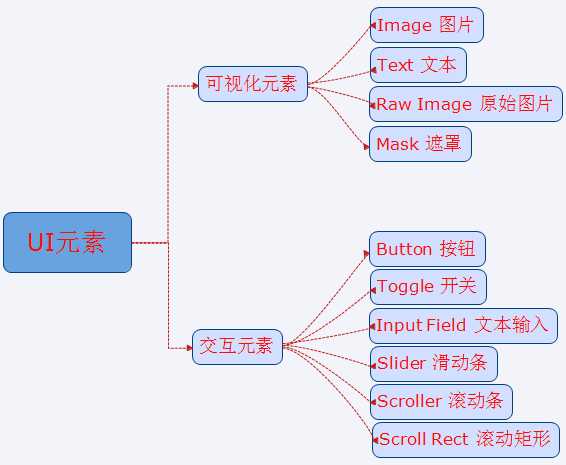
UI元素关系

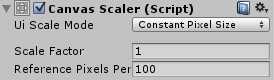
UI Canvas整体的缩放比例控制组件

Scale Factor:?
Reference Pixels Per unit:?

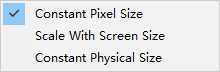
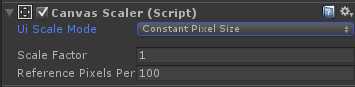
constant pixel size固定像素大小
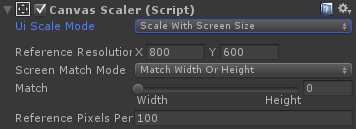
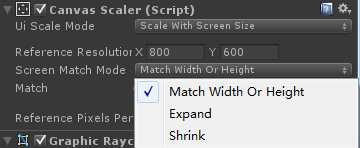
scale with screen size固定屏幕大小
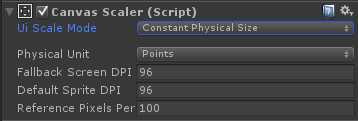
constant physical size固定物理大小
用最多的是第二种模式
1:constant pixel size固定像素大小

Scale Factor:?
Reference Pixels Per unit:?
2:scale with screen size固定屏幕大小



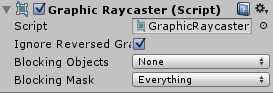
Graphic Raycaster组件

Ignore Reversed Graphics:?
Blocking Objects:?
Blocking Mask:?
新建Camera是不是主摄像机与名字无关,与标签有关
Blocking Objects选项:?

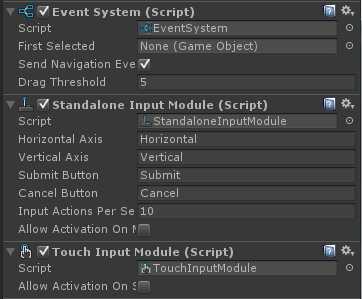
EventSystem事件系统

EventSystem事件系统组件
Standalone Input module独立输入模块
Touch Input Module触控输入模块
标签:
原文地址:http://www.cnblogs.com/kubll/p/4922242.html