标签:
学习笔记,如有错误请指正。?号处也请各位指点下,谢谢。
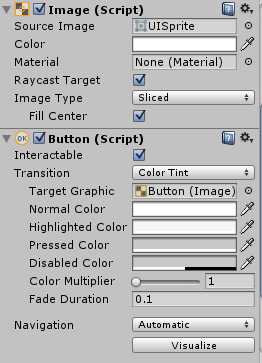
按钮(Button)响应点击事件

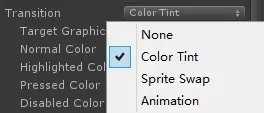
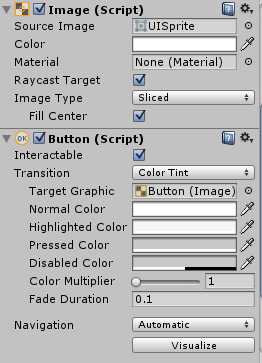
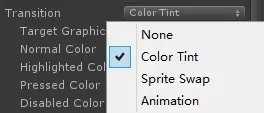
Transition:响应用户操作的可视化方式。None(无)、ColorTint(颜色)、SpriteSwap(精灵替换)和Animation(动画)
Navigation:决定控制序列的属性
On Click:用户点击该按钮所触发的函数
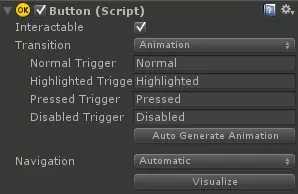
interactable互动性:是否启用(按钮是否可以点击)

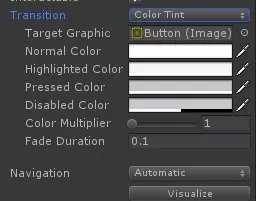
transition过渡方式

color tint颜色色彩(默认状态最常用)
sprite swap精灵方式(需使用相同功能不同状态贴图)
animation 动画
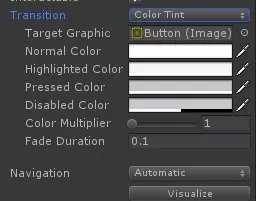
颜色过渡

normal color:平常的颜色
highlighted color:经过的颜色
pressed color:点击的颜色
disabled color:禁用的颜色
color multiplier
fade duration:变化颜色用的时间
精灵过渡
highlighted sprite经过图片
pressed sprite点击图片
disabled sprite 禁用图片
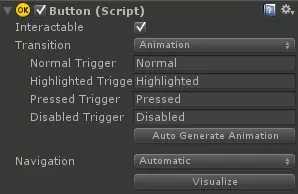
动画过渡

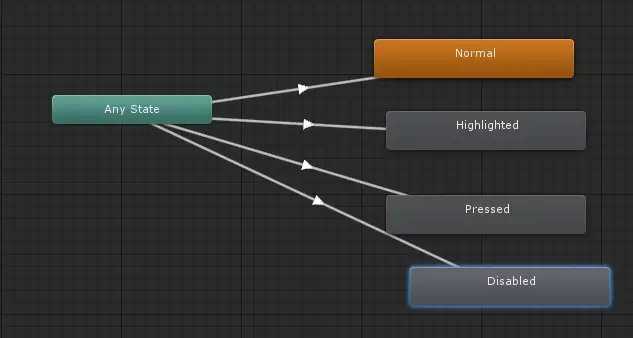
normal trigger平常
highlighted trigger经过
pressed trigger点击
disabled trigger 禁用
以上自动生成不能赋值
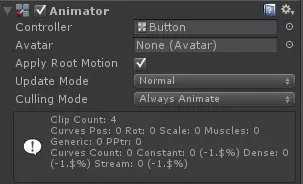
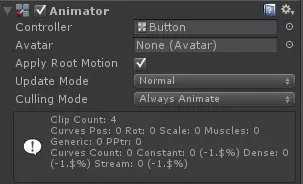
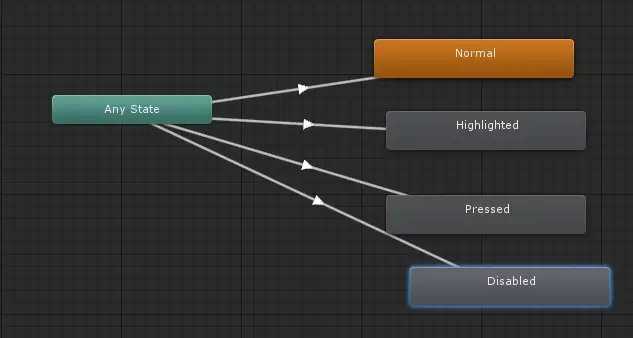
点击auto generate animation生成动画状态机,点击后自动增加animator组件

需要点击按钮来做动画
animation帧动画
选择状态机-选择window中的animation
增加动画类似ngui中动画
Buton事件
1需要引入命名空间(4.6才有):using UnityEngine.UI;
2新建脚本:buttonevent
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class buttonevent : MonoBehaviour
{
public void DisPlayInfo()
{
print("naskldj ");
}
}
3把脚本挂在新建的空物体上
4button增加事件
用法类似ngui,内部原理是委托事件
1增加text控件
2在脚本中增加代码:
public Text textplay;
public void textpalyinfo()//显示信息
{
textplay.text = "输出";
}
3把text空间拖给 textplay
4增加事件textpalyinfo
用法类似ngui
07 Button按钮
标签:
原文地址:http://www.cnblogs.com/kubll/p/4923710.html