标签:
laypage是一款开源的js分页组件,用起来十分方便,官网:http://sentsin.com/layui/laypage/
前台代码:
<head>
<title>用户列表</title>
<script src="~/Scripts/jquery-1.11.1.min.js"></script>
<script src="~/Scripts/laypage.js"></script>
<link href="~/CSS/laypage.css" rel="stylesheet" />
<link href="~/CSS/table.css" rel="stylesheet" />
<script type="text/javascript">
$(function () {
Page(1);
});
function Page(curr) {
$.getJSON(‘/Page/GetUserList‘, { pageIndex: curr, pageSize: 10 }, function (res) {
laypage(
{
cont: ‘divPager‘,
pages: res.length,
curr: curr,
skip: true,
skin: ‘molv‘,
jump: function (obj) {
$.getJSON(‘/Page/GetUserList‘, { pageIndex: obj.curr, pageSize: 10 }, function (res) {
$("#tbUser tbody").empty();
$.each(res, function (i) {
$("#tbUser tbody").append("<tr><td>" + res[i].UserName + "</td><td>" + res[i].Sex + "</td><td>" + res[i].PassWord + "</td><td>" + res[i].Tel + "</td></tr>");
});
});
}
});
});
}
</script>
</head>
<body>
<div id="divContent">
<input type="hidden" id="hidCount" />
<table id="tbUser" class="bordered">
<thead>
<tr>
<th>用户名</th>
<th>性别</th>
<th>密码</th>
<th>联系方式</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
<div id="divPager" style="margin-top: 4px;text-align:center"></div>
</body>
后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Services;
using System.Web.Script.Serialization;
using System.Text;
using LayPage分页.Models;
using LayPage分页.DAL;
namespace LayPage分页.Controllers
{
public class PageController : Controller
{
//
// GET: /Page/
public ActionResult Index()
{
return View("UserList");
}
[WebMethod]
public string GetUserList(int pageIndex, int pageSize)
{
string retStr = string.Empty;
List<UserInfo> listUser = new UserDAL().GetPagedList(pageIndex, pageSize);
StringBuilder sb = new StringBuilder();
new JavaScriptSerializer().Serialize(listUser, sb);
retStr = sb.ToString();
ViewData["Count"] = listUser.Count;
return retStr;
}
}
}
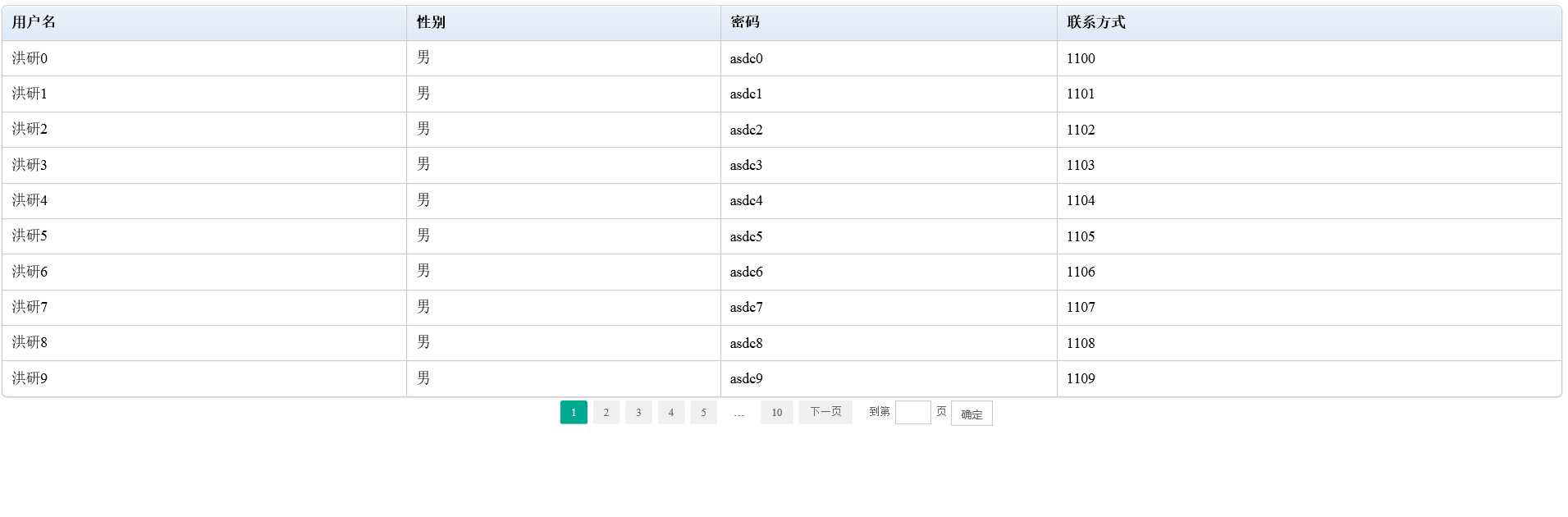
效果图:

标签:
原文地址:http://www.cnblogs.com/hongyan5682/p/5063422.html