标签:
学习笔记,如有错误请指正。?号处也请各位指点下,谢谢。
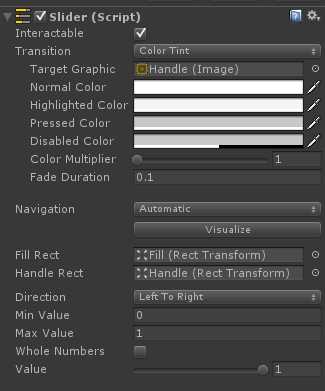
滑动条由4个部分组成:Slider(本体)、Background(背景)、Fill(填充)以及Handle(滑动柄)

Fill Rect:填充区域,填充Rect Transform,通常为Image元素
Handle Rect:拖动的柄,填充Rect Transform,通常为Image元素
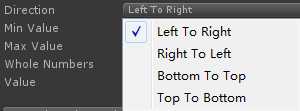
Direction:方向,有LeftToRight(从左至右)RightToLeft(从右至左)、TopToBottom(从上至下)和BottomToTop(从下至上)
Min Value:最小值
Max Value:最大值
Whole Numbers:是否限制为整数
Value:当前值

//音量文本
public Text volume;
//滑动条
public Slider slider;
//默认音量
float startVolume = 0.5f;
void Start()
{
//开始时将默认音量赋予滑动条和文本
volume.text = startVolume.ToString();
slider.value = startVolume;
}
public void OnPress_Slider()
{
//当滑动滑动条时,将最新的值赋予volume,并设置为2位小数点的字符串
volume.text = slider.value.ToString("f2");
}


标签:
原文地址:http://www.cnblogs.com/kubll/p/4930157.html