标签:
学习笔记,如有错误请指正。?号处也请各位指点下,谢谢。
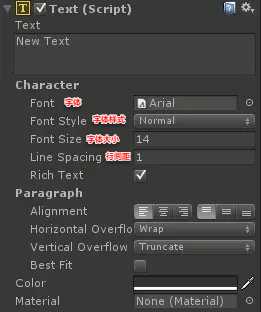
Text文本是用于显示一段文字的组件

Text:文本内容
Font:所用的字体库,一般为ttf格式
Font Style:字体风格,有Normal(普通)、Bold(黑体)、Italic(斜体)、Bold And Italic(斜黑体)
Font Size:字号,字体尺寸
Line Spacing:行距
Rich Text:是否使用富态字
Alignment:文本对齐方式
Horizontal Overflow:水平溢出,Overflow文本显示不受Text元素的宽度限制,超出的字不显示
Vertical Overflow:垂直溢出,Overflow文本显示不受Text元素的宽度限制,垂直超出的字不显示
Best Fit:是否忽略字体大小,而将文本全部显示在元素区域内
Color:字体的颜色
Material:渲染文本所使用的材质,默认留空即可
所有UI元素都可以增加轮廓及阴影效果
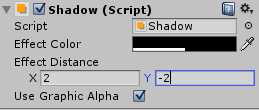
增加阴影
给Text增加”Shadow“组件数值如下

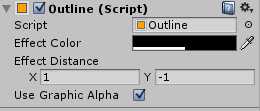
增加轮廓
给Text增加”Outline“组件

富文本使用
<color=“red”><size=16>家</size></color>:家是红色字体大小16
<b></b>粗体
<i></i>斜体
<size></size>字体大小
<color></color>字体颜色
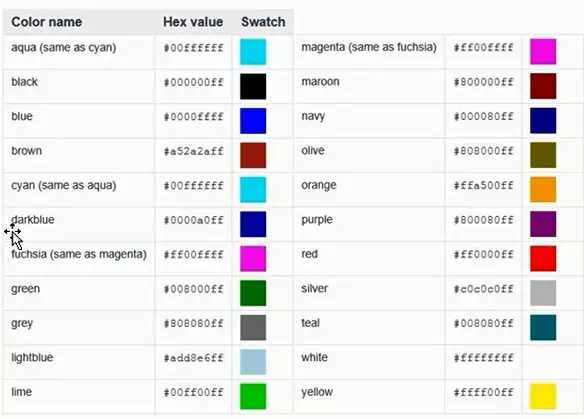
字体颜色

标签:
原文地址:http://www.cnblogs.com/kubll/p/4923675.html