标签:

1) block元素可以包含block元素和inline元素;但inline元素只能包含inline元素。要注意的是这个是个大概的说法,每个特定的元素能包含的元素也是特定的,所以具体到个别元素上,这条规律是不适用的。
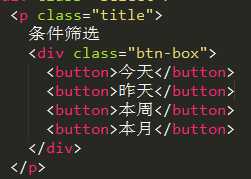
2)有些块元素不可以包含另一些块元素,举个栗子:p标签内包含块元素时,它会先结束自己,最后还会多一个p————只能包含inline元素,而不能包含block元素。
 那么在浏览器中,将会解析成
那么在浏览器中,将会解析成
3)一般我们会用display:block,display:inline或者display:inline-block来调整元素的布局级别,其实display的参数远远不止这三种,仅仅是比较常用而已。
标签:
原文地址:http://www.cnblogs.com/RaeLiu/p/5063490.html