标签:
百度联盟cordova/phonegap插件,是一个方便html5开发着使用的百度广告插件,能很方便的在html5混合应用如cordova,xdk,appcan,webx5,jqmobile、sencha touch,ionic中接入百度ssp联盟广告, ios和android应用都支持,代码完全一样无需修改。
使用过程如下
安装cordova/phonegap百度广告插件
我最开始是使用的cordova命令行直接通过github远程的方式安装,在命令行中输入
cordova plugin add https://github.com/baidumobad/baidu-ssp-phonegap-plugin.git
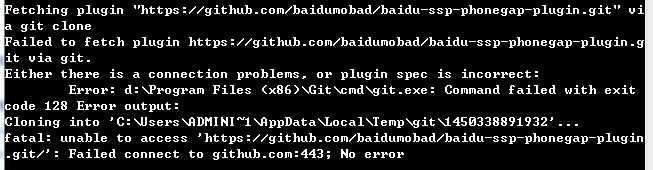
但是我网络不好安装失败,出现了如下错误

我把插件下载到本地(官方下载地址https://github.com/baidumobad/baidu-ssp-phonegap-plugin),解压后通过本地输入命令 安装
cordova plugin add D:\baidu-ssp-phonegap-plugin
执行完后,没有错误提示,项目下的plugins目录下多了个目录com.baidu.cordova.plugin.BaiduAdPlugin,安装成功
在cordova/phonegap应用中展示百度广告插屏广告
在cordova/phonegap应用中展示百度广告全屏广告,比banner的要略微复杂点,需要先cache加载全屏广告,等加载完后再showInterstitial来展示广告,直接showInterstitial是不会出现广告的。我是在全屏广告加载完后立即展示广告,当然根据自己的应用特点来,可以改成游戏结束的时候show。我的js代码如下。appID是应用ID,fullID是全屏广告位。
function onInterstitialReceive(message) {
baiduAd.showInterstitial();//加载完成后展示广告
}
document.addEventListener(‘onInterstitialReceive‘, onInterstitialReceive, false);//监听广告加载成功事件
baiduAd.initInterstitial("appID", "fullID");//创建广告
baiduAd.cacheInterstitial();//创建全屏完成后加载广告
cordova/phonegap应用插入百度移动广告的横幅广告
在html中的js部分添加下面js代码,其中appID和bannerID是在百度移动ssp后台申请到的参数;其中appID就是百度广告(http://ssp.baidu.com)里面的应用ID,banner ID是横幅代码位;baiduAd.AD_POSITION.BOTTOM_CENTER是广告位置,表示应用底部居中。还有其他的相对位置,具体可以看baiduAd.AD_POSITION.BOTTOM里面的常量。也可以使用绝对定位,插件的例子里面有。为了方便我还是使用的相对定位。
baiduAd.initBanner("appID", "bannerID");//初始化banner广告
baiduAd.showBanner(baiduAd.AD_POSITION.BOTTOM_CENTER);//用相对位置的方式展示广告,具体的相对位置的值AD_POSITION中
移除百度广告
全屏广告是不需要代码移除的,用户点击关闭按钮后会隐藏移除。
横幅广告可以调用baiduAd.hideBanner()来移除。
百度移动广告cordova/phonegap插件其它注意点
1.Init函数都只需要调用一次,横幅后面直接show,全屏直接cache。
2.全屏展示完后需要重新cache
3.如果不是在全屏接收完成事件里面展示全屏广告,需要在展示前调用isInterstitialReady判断广告是否加载完成
4.更多的用法可以看插件目录下的Example目录的例子
5.如果有问题也可以加入交流群475496285
标签:
原文地址:http://www.cnblogs.com/young123/p/5064025.html