标签:
之前在培训班里面学到的实现轮播的方式有很多,无论是从 HTML、CSS、JavaScript、还是 jQuery 方面,代码、布局都有多种方法,只要掌握其中原理和逻辑,剩下的就是看个人喜好。
当然我们在编程的过程中,要注意代码规范、页面工整、避免代码冗余、图片加载、浪费内存、遵循命名规范等。
无论写一个什么样的网页,第一步便是素材的准备,第二步整理好基本样式/布局,然后用 HTML + CSS 实现静态样式,用 jQuery 实现动态效果,最后便是调试程序。(个人一直是这样的流程)。
首先从文件目录上面:(文件夹要清晰明了,个人不喜欢全部放在一个目录下面,所以会采用目录分开的方式)

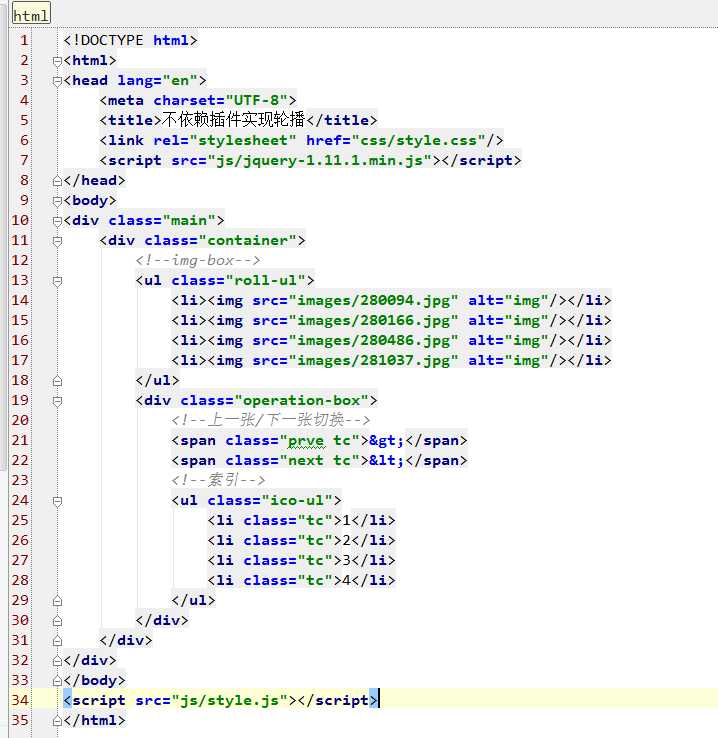
然后便是 HTML + CSS 布局:(记住写注释是一个很好的习惯,方便自己/别人查看)

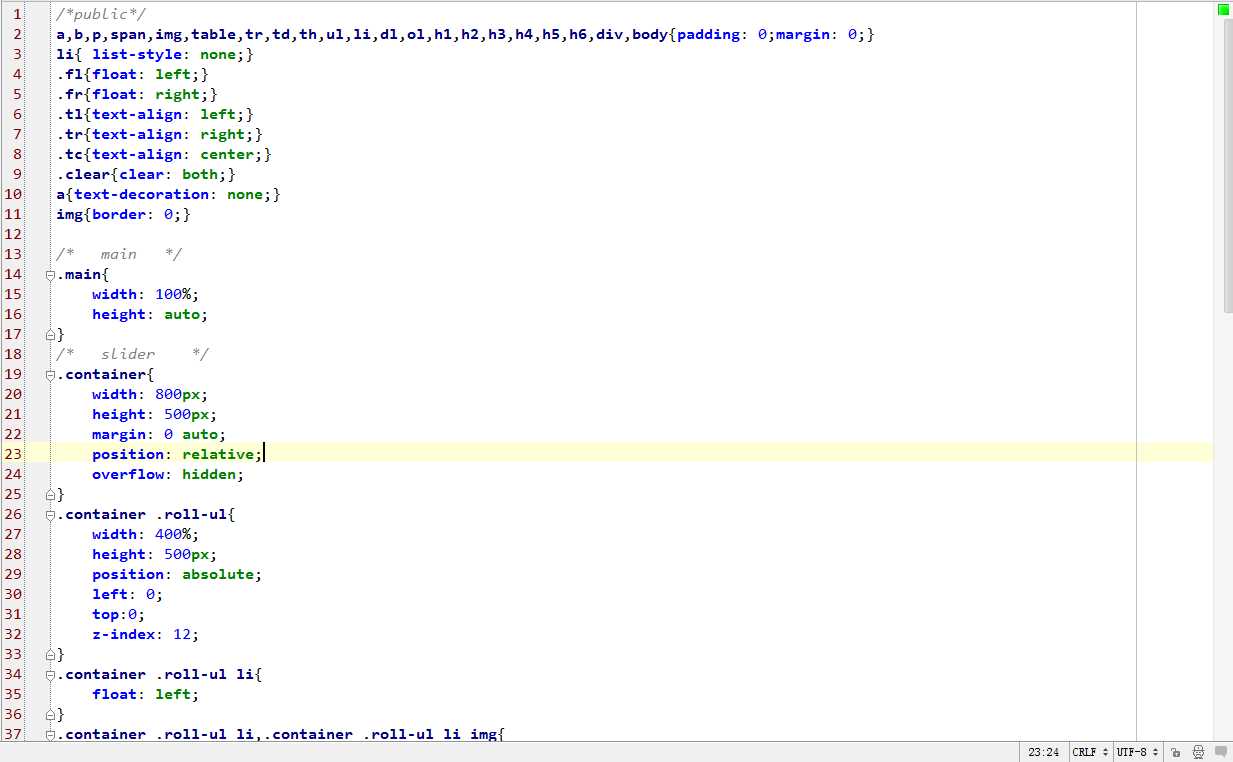
一般在写网站的时候都会有一个公共的样式文件,本页不代码并不多,所以我把公共样式(pubic)和 页面样式 style 放在一起。
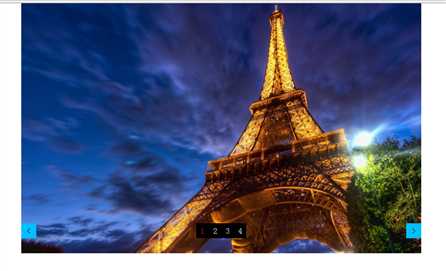
布好局之后页面会是这样:

现在还没有任何动态效果,只是一个静态的样式显示。
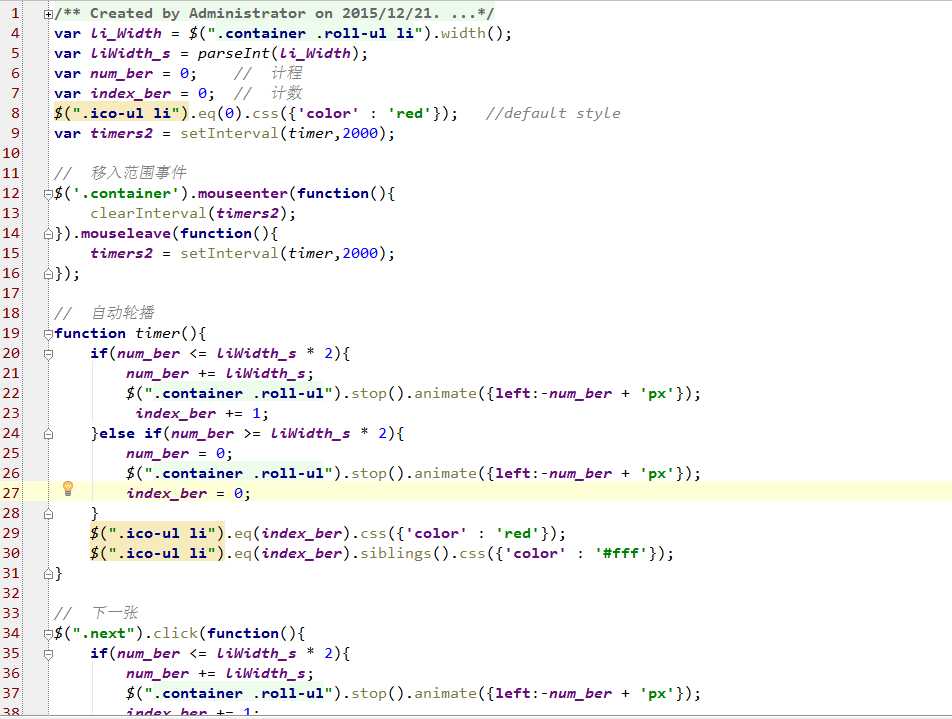
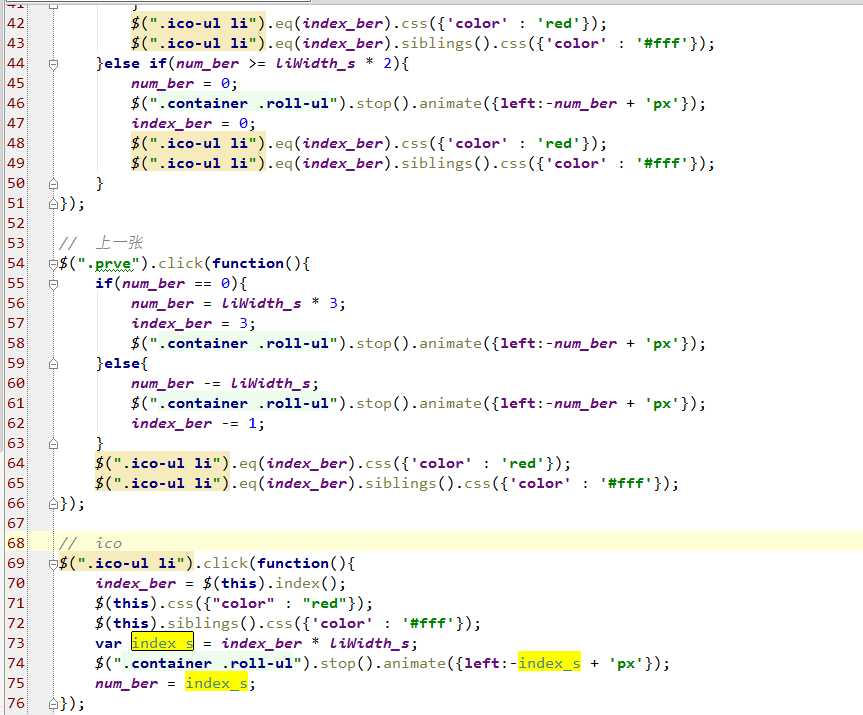
我所用的动态方法是使用 setInterval 时间间隔,最简单的原理就是获取 li 的宽度,用 jQuery 控制 CSS 实现动态效果。(其实这个方法还是很简单)


可以看到JS代码只有70多行。里面包括轮播自动循环,手动点击张数,里面的计程(num_ber)和计数(index_ber)是主要变量参数。
标签:
原文地址:http://www.cnblogs.com/www-sina-com/p/5064010.html