标签:
前面的文章介绍了很多angular自带的指令,下面我们看看如何使用directive自定义指令。
先看一个例子:
<body>
<div my-hello></div>
</body>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.directive(‘myHello‘,function(){
return {
restrict : ‘A‘,
replace : true,
template : ‘<div>hello angular</div>‘
};
});
</script>
1:我们定义了一个my-hello的指令。
2:使用directive完善这个指令,返回一个对象。有三个值:
a) :restrict共四个值:E:标签指令,C:class指令,M:注释指令,A:属性指令
如何使用 ?

b):replace是否替换(M注释必须为true才能解析)看图:
true:
false:
c):template内容,除此之外还有templateUrl,指定一个html模板文件。
下面再举个例子:
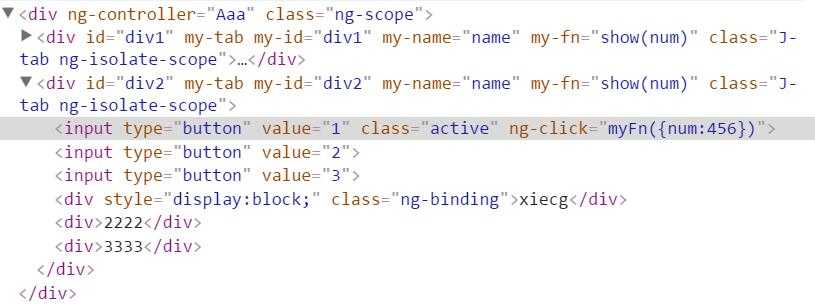
<div ng-controller="Aaa"> <div my-tab my-id="div1" my-name="name" my-fn="show(num)" class="J-tab"></div> <div my-tab my-id="div2" my-name="name" my-fn="show(num)" class="J-tab"></div> </div> <script type="text/javascript"> var m1 = angular.module(‘myApp‘,[]); m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ $scope.name = ‘xiecg‘; $scope.age = 18; $scope.show = function(num){ console.log(num); }; }]); m1.directive(‘myTab‘,function(){ return { restrict : ‘ECMA‘, replace : true, //替换的方式插入内容//绑定策略 scope : { myId : ‘@‘, //解析普通字符串 myName : ‘=‘, //解析数据 myFn : ‘&‘ //函数 }, controller : [‘$scope‘,function($scope){ //共享数据存放在这里 $scope.name = ‘this is a xiecg‘; }], template : ‘<div id="{{myId}}">\ <input type="button" value="1" class="active" ng-click="myFn({num:456})"> <input type="button" value="2"> <input type="button" value="3"> <div style="display:block;">{{myName}}</div> <div>2222</div> <div>3333</div> </div>‘ }; }); </script>
1:scope默认是false,为true表示独立作用域。
2:scope给予一个对象时,表示执行绑定策略,在template上调用这些数据。
a):我们在DOM元素上my-id,我们使用@符号,表示解析普通字符串,说白了就是你写什麽就是什麽。
b):使用=符号,表示解析数据。
c):使用&符号,表示这绑定一个函数。
3:controller,表示绑定指令内部使用的数据。

好,下面来继续完善这个tab切换的例子!
完整代码:
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Tab选项卡实例</title> <style type="text/css"> .J-tab .active{background-color:#03A9F4;} .J-tab div{display:none;} </style> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/angular.min.js"></script> </head> <body> <div ng-controller="Aaa"> <my-tab my-id="div1" my-data="sports" class="J-tab"></my-tab> <my-tab my-id="div2" my-data="time" class="J-tab"></my-tab> </div> <script type="text/javascript"> var m1 = angular.module(‘myApp‘,[]); m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ $scope.sports = [ {title : ‘篮球‘,content : ‘111111111‘}, {title : ‘足球‘,content : ‘222222222‘}, {title : ‘排球‘,content : ‘333333333‘} ]; $scope.time = [ {title : ‘上午‘,content : ‘444444444‘}, {title : ‘中午‘,content : ‘555555555‘} ]; }]); m1.directive(‘myTab‘,function(){ return { restrict : ‘E‘, replace : true, scope : { myId : ‘@‘, myData : ‘=‘ }, controller : [‘$scope‘,function($scope){ $scope.name = ‘this is a xiecg‘; }], template : ‘<div id="{{myId}}"> <input ng-repeat="data in myData" type="button" ng-value="data.title" ng-class="{active:$first}"> <div ng-repeat="data in myData" ng-style="{display:$first?\‘block\‘:\‘none\‘}">{{data.content}}</div> </div>‘, link : function(scope,element,attr){ element.on(‘click‘,‘input‘,function(){ var self = $(this) , i = self.index(); self.addClass(‘active‘).siblings(‘input‘).removeClass(‘active‘); self.siblings(‘div‘).eq(i).show().siblings(‘div‘).hide(); }); } }; }); </script> </body> </html>
link属性,表示当directive被angular编译后,执行该方法。这个方法接受三个参数,
a):scope表示controller下面的数据。
b):element表示当前的DOM元素。
c):attr表示这个DOM元素上的自定义属性。
补充:
在实际的开发过程中我们往往需要嵌套各种组件和指令。下面来介绍directive中的transclude和require。
<!DOCTYPE HTML>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>自定义指令间的互相交互</title>
<script type="text/javascript" src="js/angular.min.js"></script>
</head>
<body>
<div>
<hello>
<hi></hi>
</hello>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.directive(‘hello‘,function(){
return {
restrict : ‘E‘,
replace : true,
transclude : true, //允许自定义指令的嵌套,通过ng-transclude指定嵌套的范围
controller : function($scope){
$scope.name = ‘xiecg‘;
this.name = ‘xiecg‘; //使用this共享给其他指令
},
template : ‘<div>hello angular <h1 ng-transclude></h1></div>‘
};
});
m1.directive(‘hi‘,function(){
return {
restrict : ‘E‘,
replace : true,
require : ‘^hello‘,//hello指令属性hi指令的父级,需要用^符号指定。如果无法指定,使用?容错处理。
template : ‘<span>hi angular {{name}}</span>‘,
link : function(scope,element,attr,reController){
console.log(reController); //得到父级hello指令中共享出来的数据
}
};
});
</script>
</body>
</html>
学习笔记,如有不足,请指正!转载请保留原文链接,谢谢。
最後,微博求粉,谢谢。
标签:
原文地址:http://www.cnblogs.com/xiaoxie53/p/5058198.html