标签:
有个自学iOS的朋友让我帮忙给他写个霓虹灯的代码,手癌又不想动。于是就有了下面这个东西...
首先定义个宏,Space即为每个视图之间的间距。
#define Space 10
然后,只需要... 好了,完成了,睡觉去
感觉这样要被打死,我还是简单说一下霓虹灯实现的原理:交换视图的颜色,然后最里层视图的颜色再给最外层视图,一直循环就ok。当然,为了偷懒,我直接在Appdelegate.m里写的,求别打..
UIView *superView = self.window; CGFloat width = [UIScreen mainScreen].bounds.size.width; CGFloat height = [UIScreen mainScreen].bounds.size.height; while (YES) { if ((width - 2 * Space) > 0 && (height - 2 * Space) > 0) { //若条件成立,则一直创建视图. UIView *subView = [[UIView alloc]initWithFrame:CGRectMake(Space, Space, width - 2 * Space, width - 2 * Space)]; subView.backgroundColor = [UIColor colorWithRed:arc4random() % 256 / 255.0 green:arc4random() % 256 / 255.0 blue:arc4random() % 256 / 255.0 alpha:1];//获得随机色 [superView addSubview:subView]; superView = subView; width = width - 2 * Space; height = height - 2 * Space; [subView release]; }else { break; } } [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(exchangeColor) userInfo:nil repeats:YES];
哦,对,差点忘记写交换颜色的方法了...
- (void)exchangeColor { UIView *subView = self.window.subviews.firstObject; UIColor *tempColor = subView.backgroundColor; while (YES) { if (subView.subviews.firstObject) { UIView *tempView = subView.subviews.firstObject; UIColor *tempC = tempView.backgroundColor; tempView.backgroundColor = tempColor; subView = tempView; tempColor = tempC; }else { UIView *view = self.window.subviews.firstObject; view.backgroundColor = subView.backgroundColor; break; } } }
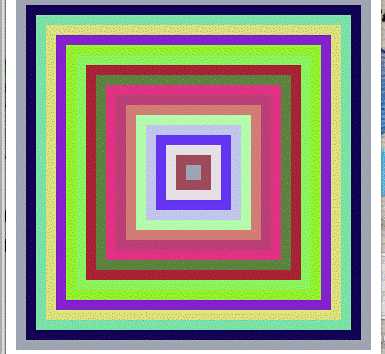
最简单的一款,效果图如下:

然后我遭到了朋友的暴打。
标签:
原文地址:http://www.cnblogs.com/jan1027/p/5059285.html