标签:
前台HTML代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<h1>汽车表</h1>
<p>
<asp:Label ID="Label1" runat="server" Text="汽车名称:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="查询" />
</p>
<p> </p>
<p> </p>
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table width="1000" border="0" cellspacing="1" cellpadding="1" bgcolor="#6600FF">
<tr>
<td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF">代号</td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF">名称</td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF">系列</td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF">上市时间</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF">油耗</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF">功率</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF">排量</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF">价格</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF">图片</td>
</HeaderTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
<ItemTemplate>
<tr>
<td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Code") %></td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Name") %></td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Brand") %></td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Time") %></td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Oil") %></td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Powers") %></td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Exhaust") %></td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Price") %></td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Pic") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</form>
</body>
</html>
后台C#代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
TestDataContext context = new TestDataContext();
//绑定数据源
Repeater1.DataSource = context.Car;
Repeater1.DataBind();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
TestDataContext context = new TestDataContext();
string name = TextBox1.Text;
//判断是不是输入的空的
if (name != "")
{
//查汽车表 模糊查询Contains() 查出所有的数据 放到一个集合里
var query = context.Car.Where(p => p.Name.Contains(name));
//给每个关键字 变成红色 或者 mark加上标签
//便利里面的每一条
foreach (Car data in query)
{
//替换:Replace() 把原来里面的关键字 替换成标签
data.Name = data.Name.Replace(name, "<mark>" + name + "</mark>");
}
//绑定数据源
Repeater1.DataSource = query;
Repeater1.DataBind();
}
else
{
//绑定数据源
Repeater1.DataSource = context.Car;
Repeater1.DataBind();
}
}
}
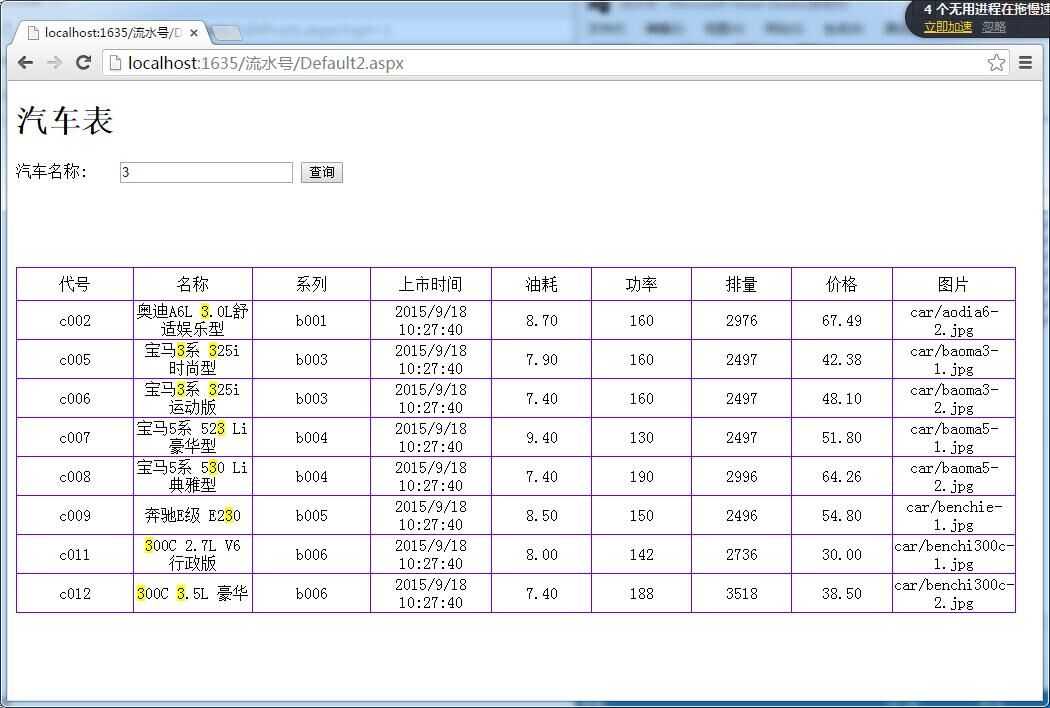
网页显示:

标签:
原文地址:http://www.cnblogs.com/zhuxu/p/5067994.html