标签:
1、UIView
在Objective-C中,NSObject是所有类的“根”类。同样,在UIKit框架中,也存在一个如此神奇的类UIView。从继承关系上看,UIView是所有视图的根。
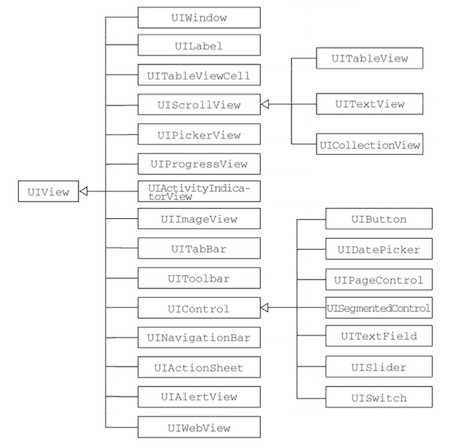
1.1、UIView家族

UIView大体分为“控件”和“视图”两类,二者均继承于UIView。
UIControl类是控件类,之所以这样称呼,是因为它们都有能力响应一些高级事件。UIControl类以外的视图没有这些高级事件。
1.2、应用界面的构建层次
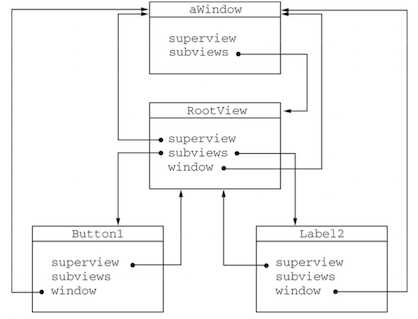
下图(左)是一个应用界面的构建层次图,该应用有一个UIWindow,其中包含一个UIView根视图。根视图下又有3个子视图-button1、label2和UIView(View2),其中子视图UIView(View2)中存在一个按钮Button3。

一般情况下,应用中只包含一个UIWindow。从视图构建层次上讲,UIWindow包含了一个根视图UIView。根视图一般也只有一个,放于UIWindow中。根视图的类型决定了应用程序的类型。
应用界面的构建层次是一种树形结构,UIWindow是“树根”,根视图是“树干”,其他对象是树冠。在层次结构中,上下两个视图是“父子关系”。除了UIWindow,每个视图的父视图有且只有一个,子视图可以有多个。

Superview,获得父视图对象。Subviews,获得子视图对象集合。Window,获得视图所在的UIWindow对象。
1.3、视图分类
为了便于开发,苹果将UIKit框架中的视图氛围一下几个类别。
控件。继承自UIControl类,能够响应用户高级事件。
窗口。它是UIWindow对象。一个iOS应用只有一个UIWindow对象,它是所有子视图的“根”容器。
容器视图。它包括了UIScrollView、UIToolbar以及它们的子类。UIToolbar是非常特殊的容器,它能够包含其他控件,一般置于屏幕底部,特殊情况下也可以置于屏幕顶部。
显示视图。用于显示信息,包括UIImageView、UILabel、UIProgressView和UIActivityIndicatorView等。
文本和Web视图。提供了能够显示多行文本的视图,包括UITextView和UIWebView,其中UITextView也属于容器视图,UIWebView能够加载和显示HTML代码的视图。
导航视图。为用户提供从一个屏幕到另外一个屏幕的导航(或跳转)视图,它包括UITabBar和UINavigationBar。
警告框和操作表。用于给用户提供一种反馈或者与用户进行交互。UIAlertView视图是一个警告框,它会以动画形式弹出来;而UIActionSheet视图给用户提供可选的操作,它会从屏幕底部滑出。
其实很多视图(如UILabel、文本视图和进度条等)并未继承UIControl,但我们也习惯成为“控件”,这是开发中约定俗称的一种常用归类方式,与严格意义上的概念性分类有差别。
2、TextField和TextView
2.1、在UIKit框架中,TextField控件由UITextField类创建。此外,它还有对应的UITextFieldDelegate委托协议。委托可以帮忙响应事件处理。TextField继承了UIControl,隶属于真正的“控件”,而TextView继承了UIScrollView。
2.2、TextView是一个可以展示和编辑多行文本的控件,由UITextView类创建。TextView控件有对应的UITextViewDelegate委托协议,我们可以借助委托来响应事件。
2.3、一旦TextField和TextView等控件处于编辑状态,系统就会智能的弹出键盘,但关闭键盘就没那么顺利了,我们需要用代码去实现。
当TextField或TextView处于编辑状态时,这些控件变成了“第一响应者”。要关闭键盘就要放弃“第一响应者”身份。在iOS中,事件沿着响应者链从一个响应者传到下一个响应者,如果其中一个响应者没有对事件作出响应,那么该事件会重新向下传递。
3.WebView
3.1、WebView控件可以加载本地HTML代码或者网络资源。
3.1.1本地资源的加载采用同步方式,数据可以来源于本地文件或者是硬编码的HTML字符串。具体方法如下:
loadHTMLString:baseURL。设定主页文件的基本路径,通过一个HTML字符串加载主页数据。
loadData:MIMEType:textEncodeingName:baseURL。指定MIME类型、编码集和NSData对象加载一个主页数据,并设定主页文件的基本路径。
使用这两个方法时,需要注意字符集问题,而采用什么样的字符集取决于HTML文件。
3.1.2加载网络资源时,我们采用的是异步加载方式,使用的方法是loadRequest:(NSURLRequest *)request,该方法要求提供一个NSURLRequest对象,该对象在构建的时候必须严格遵守某种协议格式,例如:http://www.baidu.com,HTTP协议,file://localhost/Users/abc.../index.html,文件传输协议。其中heep://和file://是协议名,不能省略。
由于我们采用异步请求加载WebView,所以还要实现相应的UIWebViewDelegate委托协议,通过实现协议来响应WebView在加载不同阶段的事件。
下面我们通过案例来了解一下WebView这3个方法的用法。该案例有3个按钮,分别为loadHTMLString、loadData和loadRequest,点击这三个按钮分别触发WebView的3个加载方法。

在ViewController.h文件中定义输出口和动作,代码如下:
1 #import <UIKit/UIKit.h> 2 3 @interface ViewController : UIViewController <UIWebViewDelegate> 4 5 @property (weak, nonatomic) IBOutlet UIWebView *webView; 6 7 - (IBAction)testLoadHTMLString:(id)sender; 8 - (IBAction)testLoadData:(id)sender; 9 - (IBAction)testLoadRequest:(id)sender; 10 11 @end
上述代码中,我们定义了3个动作方法和一个UIWebView输出口属性。在ViewController.m文件中,testLoadHTMLString:和testLoadData:方法的代码如下:
1 - (IBAction)testLoadHTMLString:(id)sender { 2 3 NSString *htmlPath = [[NSBundle mainBundle] pathForResource: 4 @"index" ofType:@"html"]; 5 NSURL *bundleUrl = [NSURL fileURLWithPath:[[NSBundle mainBundle] bundlePath]]; 6 NSError *error = nil; 7 8 NSString *html = [[NSString alloc] initWithContentsOfFile: 9 htmlPath encoding: NSUTF8StringEncoding error:&error]; 10 11 if (error == nil) {//数据加载????没有错误的情况????下 12 [self.webView loadHTMLString:html baseURL:bundleUrl]; 13 } 14 } 15 16 - (IBAction)testLoadData:(id)sender { 17 18 NSString *htmlPath = [[NSBundle mainBundle] 19 pathForResource:@"index" ofType:@"html"]; 20 NSURL *bundleUrl = [NSURL fileURLWithPath:[[NSBundle mainBundle] bundlePath]]; 21 NSError *error = nil; 22 23 NSData *htmlData = [[NSData alloc] initWithContentsOfFile: htmlPath]; 24 25 if (error == nil) {//数据加载????没有错误的情况????下 26 [self.webView loadData:htmlData MIMEType:@"text/html"textEncodingName:@"UTF-8"baseURL: bundleUrl]; 27 } 28 }
这两个方法用于加载本地资源文件index.html,并将其显示在WebView上。在第一个方法中,通过
NSString *html = [[NSString alloc] initWithContentsOfFile:htmlPath encoding: NSUTF8StringEncoding error:&error];
方法将index.html文件的内容读取到NSString对象中。在读取过程中,需要使用encoding参数将字符集指定为NSUTF8StringEncoding,error参数用于判断读取是否成功,如果error == nil则说明读取成功,反之失败。在 [self.webView loadHTMLString:html baseURL:bundleUrl]; 语句中,baseURL参数用于设定主页文件的基本路径,即index.html所在的资源目录,这可以通过 NSURL fileURLWithPath:[[NSBundle mainBundle] bundlePath]]; 来获取。
在第二个方法中,我们使用NSData而没有采用NSString来读取index.html文件,是因为NSData是一种二进制的字节数组类型。它没有字符集的概念,但用它来装在WebView的时候必须制定字符集,响应方法是 loadData:MIMEType:textEncodingName:baseURL:。
触摸loadRequest按钮时,WebView会发起异步调用,此时就会用到UIWebViewDelegate委托协议,代码如下:
1 - (IBAction)testLoadRequest:(id)sender { 2 NSURL * url = [NSURL URLWithString: @"http://www.51work6.com"]; 3 NSURLRequest * request = [NSURLRequest requestWithURL:url]; 4 [self.webView loadRequest:request]; 5 self.webView.delegate = self; 6 } 7 8 #pragma mark -- UIWebViewDelegate委托定义方法 9 - (void)webViewDidFinishLoad: (UIWebView *) webView { 10 NSLog(@"%@", [webView stringByEvaluatingJavaScriptFromString: @"document.body.innerHTML"]); 11 12 }
在上述方法中,我们先创建了一个NSURL对象,制定要请求的网址,这个网址必须是严格的HTTP格式,然后再构建NSURLRequest对象。获得NSURLRequest对象以后,就可以通过WebView的loadRequest:方法发起异步请求。异步调用不会导致主线程堵塞并且会获得较好地用户体验。
UIWebViewDelegate委托协议定义的方法如下:
webView:shouldStartLoadWithRequest:navigationType:。该方法在WebView开始加载新的界面之前调用,可以用来捕获WebView的JavaScipt。
webViewDidStartLoad。该方法在WebView开始加载新的界面之后调用。
webViewDidFinishLoad。该方法在WebView完成加载新的界面之后调用。
webView:didFailLoadWithError。该方法在WebView加载失败时调用。
标签:
原文地址:http://www.cnblogs.com/CookieJar/p/4836067.html