标签:
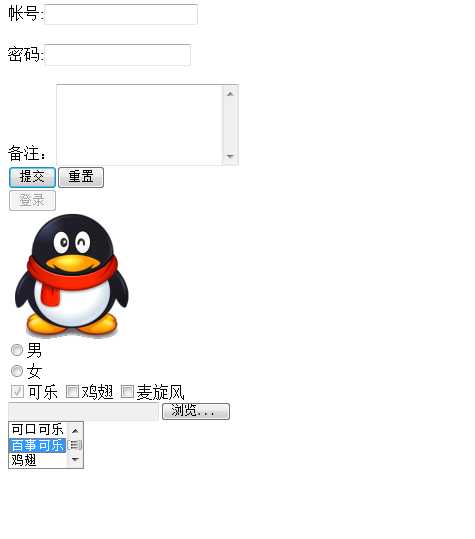
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>表单</title> 6 </head> 7 8 <body> 9 <div align="left"></div> 10 <form id="first" name="first"> 11 帐号:<input type="text" name="" /><br /> 12 <br/> 13 14 密码:<input type="password" name="" /><br /> 15 <br/> 16 17 备注:<textarea name="" rows="5"></textarea><br /> 18 19 <input type="hidden"/> 20 21 <input type="submit" value="提交"/><input type="reset" value="重置"/><br /> 22 23 24 <input type="button" value="登录" disabled="disabled"/><br /> 25 <input type="image" src="../素材/QQ图标.ico"/><br /> 26 27 <input type="radio" name="aaaa"/>男<br /> 28 <input type="radio" name="aaaa"/>女<br /> 29 30 31 <input type="checkbox" disabled="disabled" checked="checked"/>可乐 32 <input type="checkbox" />鸡翅 33 <input type="checkbox" />麦旋风<br /> 34 35 36 <input type="file" /><br /> 37 <select size="3" multiple="multiple"> 38 <option value="1">可口可乐</option> 39 <option value="2" selected="selected">百事可乐</option> 40 <option value="3">鸡翅</option> 41 42 43 </form> 44 </body> 45 </html>

标签:
原文地址:http://www.cnblogs.com/sihuiming/p/5068383.html