标签:
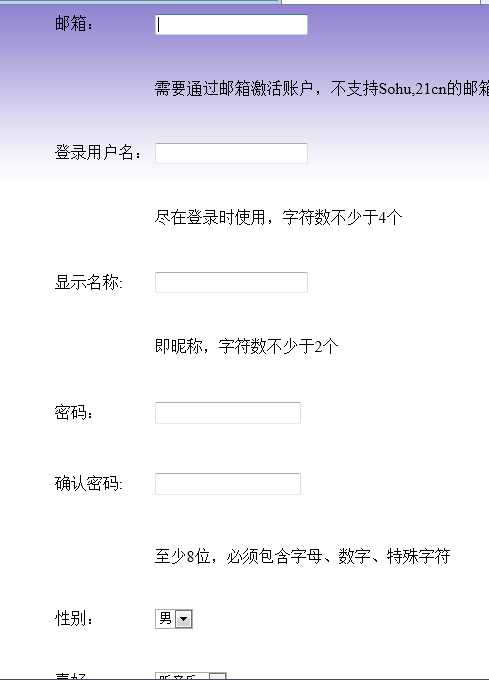
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <style type="text/css"> 5 body 6 { 7 background-repeat:repeat-x; 8 } 9 </style> 10 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 11 <title>邮箱注册</title> 12 </head> 13 14 <body background="../素材/渐变.png"> 15 <table border="0" align="center" height="800"> 16 <tr> 17 <td>邮箱:</td> 18 <td><input type="text" /></td> 19 </tr> 20 <tr> 21 <td><div align="left"></div></td> 22 <td>需要通过邮箱激活账户,不支持Sohu,21cn的邮箱</td> 23 </tr> 24 <tr> 25 <td>登录用户名:</td> 26 <td><input type="text" /></td> 27 <tr> 28 <td></td> 29 <td>尽在登录时使用,字符数不少于4个</td> 30 </tr> 31 <tr> 32 <td>显示名称:</td> 33 <td><input type="text" /></td> 34 </tr> 35 <tr> 36 <td></td> 37 <td>即昵称,字符数不少于2个</td> 38 </tr> 39 <tr> 40 <td>密码:</td> 41 <td><input type="password" /></td> 42 </tr> 43 <tr> 44 <td>确认密码:</td> 45 <td><input type="password" /></td> 46 </tr> 47 <tr> 48 <td></td> 49 <td></td> 50 </tr> 51 <tr> 52 <td></td> 53 <td>至少8位,必须包含字母、数字、特殊字符</td> 54 </tr> 55 <tr> 56 <td>性别:</td> 57 <td><select size="1"> 58 <option value="">男</option> 59 <option value="">女</option> 60 </td> 61 </tr> 62 63 64 <tr> 65 <td>喜好:</td> 66 <td><select size="1"> 67 <option value="">听音乐</option> 68 <option value=""><看电影</option> 69 </td> 70 </tr> 71 <tr> 72 <td></td> 73 <td><input type="button" value="注册"/></td> 74 75 </tr> 76 </table> 77 </body> 78 </html>

标签:
原文地址:http://www.cnblogs.com/sihuiming/p/5068359.html