标签:
今天阅读《锋利的jQuery》第二版2.6节案例研究部分的时候,遇到一个问题。
<ul>
<li class="a1"><a href="#">佳能</a><span><li>30440</li></span></li>
<li class="a1"><a href="#">索尼</a><span><li>27220</li></span></li>
<li class="a1"><a href="#">三星</a><span><li>20808</li></span></li>
<li class="a1"><a href="#">尼康</a><span><li>17821</li></span></li>
<li class="a1"><a href="#">松下</a><span><li>12289</li></span></li>
<li class="a1"><a href="#">卡西欧</a><span><li>8242</li></span></li>
<li class="a1"><a href="#">富士</a><span><li>14894</li></span></li>
<li class="a1"><a href="#">柯达</a><span><li>9520</li></span></li>
<li class="a1"><a href="#">宾得</a><span><li>2195</li></span></li>
<li class="a1"><a href="#">理光</a><span><li>4114</li></span></li>
<li class="a1"><a href="#">奥林巴斯</a><span><li>12205</li></span></li>
<li class="a1"><a href="#">明基</a><span><li>1466</li></span></li>
<li class="a1"><a href="#">爱国者</a><span><li>3091</li></span></li>
<li class="a1"><a href="#">其他品牌相机</a><span><li>7275</li></span></li>
</ul>
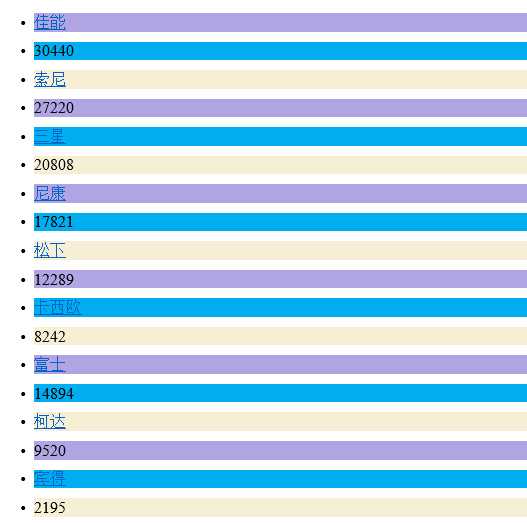
我在这里犯了一个错误:误把<li></li>里面的<i></i>写作li。当我对其应用下面的样式的时候,出现了如图的情形:
ul>li:nth-of-type(3n){
background-color: #F7EED6;
margin: 10px;
}
ul>li:nth-of-type(3n+1){
background-color:#b0a4e3;
margin: 10px;
}
ul>li:nth-of-type(3n+2){
background-color:#00aeef;
margin: 10px;
}

本来应该对ul的子元素li应用的样式在计算的时候把ul后代里所有的li都计算进去了。如果我们对ul>li应用样式改变它的字体大小,也会发生同样的情况。
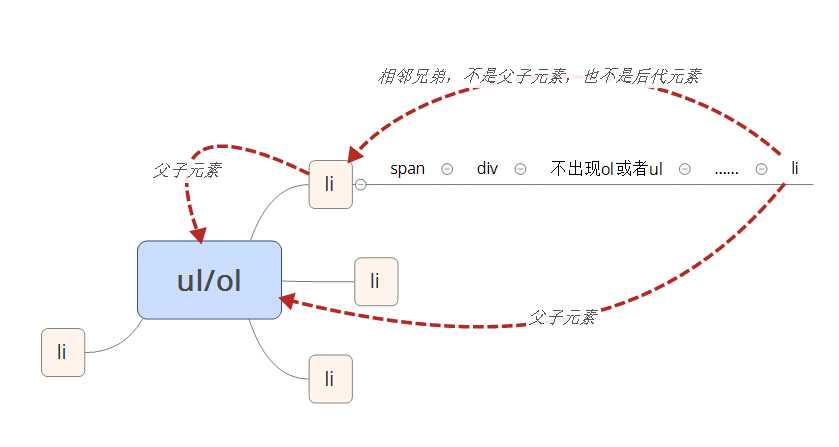
ul/ol元素内部嵌套的li,如果没有包裹在另外一个ul或者ol里面,全部都会计算成该ul/ol的子元素。下次不要犯这个错误啦。

标签:
原文地址:http://www.cnblogs.com/hikerabel/p/5070611.html