标签:
Problem 1 :表格td里的内容,并不是都是默认垂直居中的,所以即使给里面的dom设置了display: table-cell 还是需要加一个vertical-align: middle的
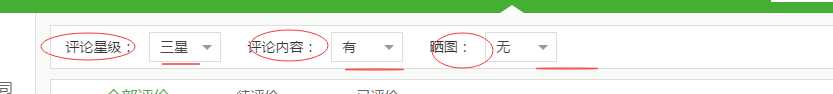
Problem 2 jquery的index()取到是该元素对应于所有兄弟节点的索引值,我想去红线的三个input,用其样式名取出来的索引值是1,3,5,红圈的dom也被计算在内了,所以还是自定义data-index去取准确一点或者其他方法
这里要点击空白区域也消失,点击另外一个下拉框的时候其他下拉框也消失,先判断focus事件,隐藏掉其他的,然后使用判断点击区域外方法隐藏掉下拉框
ff下的margin如果计算不是正好持平,对其和chrome有细微差异,比入选项卡按钮这里的上下间距,只是计算margin-top,底部间距未计算

Problem 3 使用严格模式,模块化和AMD的好处,require.js配置basePath的时候,居然飘红,能执行
Problem 4 判断点击指定区域外的方法
$(document).click(function (e) {
//方法1
e = window.event || e; // 兼容IE7
obj = $(e.srcElement || e.target);
if ($(obj).is(".com-sort-option a, .com-sort-btn a")) {
return false;
}else{
$ruleOption.hide()
}
//方法二
//兼容ie8+
if ($(event.srcElement).is(".com-sort-option a, .com-sort-btn a")) {
return false;
} else {
$ruleOption.hide()
}
});
标签:
原文地址:http://www.cnblogs.com/Aladingding/p/5070956.html